Xem Thêm Rút Gọn Bài viết, Sản phẩm, Danh mục hoặc Bất cứ đâu bạn muốn trên Website WordPress là nhu cầu thiết yếu nếu Bạn muốn khách hàng, người dùng trên website tiếp cận được nhiều nội dung hơn trên trang hiện tại, hoặc chỉ đơn giản bạn muốn thu gọn và mở rộng khi người dùng họ có nhu cầu như vậy, thì bài đăng này sẽ giúp bạn.
Xem thêm Rút gọn mà mình chia sẻ hoạt động hoàn hảo khi sử dụng Flatsome Theme.

Tại sao cần Xem Thêm Rút Gọn trên WordPress
Thu Gọn, Xem Thêm hay tiếng Anh được hiểu là Collapse and Expand for Post là tính năng giúp hiển thị tóm tắt nội dung bài viết và cho phép người dùng click để xem đầy đủ nội dung. Tính năng này mang lại nhiều lợi ích cho website, bao gồm:
Tăng trải nghiệm người dùng:
- Giúp trang web gọn gàng, dễ nhìn: Thu gọn nội dung bài viết dài giúp trang web trông gọn gàng và chuyên nghiệp hơn, không bị rối mắt bởi những đoạn văn bản dài.
- Tăng tốc độ tải trang: Bài viết dài có thể làm tăng thời gian tải trang, ảnh hưởng đến trải nghiệm người dùng. Thu gọn nội dung giúp giảm thời gian tải trang, đặc biệt quan trọng đối với người dùng truy cập bằng thiết bị di động.
- Thu hút sự chú ý của người đọc: Người đọc thường có xu hướng lướt qua bài viết để tìm kiếm thông tin quan trọng. Thu gọn nội dung giúp hiển thị những thông tin chính của bài viết, thu hút sự chú ý của người đọc và khuyến khích họ click để xem đầy đủ nội dung.
- Cung cấp cho người dùng quyền kiểm soát: Người dùng có thể tự do lựa chọn xem đầy đủ nội dung bài viết hay chỉ xem tóm tắt. Điều này giúp họ tiết kiệm thời gian nếu họ chỉ quan tâm đến thông tin chính.
Tăng hiệu quả SEO:
- Tăng tỷ lệ nhấp chuột (CTR): Thu gọn nội dung giúp hiển thị tiêu đề và mô tả bài viết một cách hấp dẫn hơn, thu hút người dùng click vào bài viết.
- Giảm tỷ lệ thoát trang (bounce rate): Khi người dùng click vào bài viết và thấy nội dung hữu ích, họ sẽ có nhiều khả năng ở lại trang web lâu hơn và đọc thêm các bài viết khác. Điều này giúp giảm tỷ lệ thoát trang và cải thiện thứ hạng SEO của website.
- Tăng thời gian truy cập trang (time on page): Khi người dùng dành nhiều thời gian hơn để đọc bài viết, Google sẽ đánh giá cao nội dung website và tăng thứ hạng SEO.
Dễ dàng quản lý nội dung:
- Giúp phân chia nội dung bài viết một cách logic: Thu gọn nội dung giúp chia bài viết thành các phần nhỏ, dễ đọc và dễ quản lý hơn.
- Cho phép cập nhật nội dung dễ dàng: Việc cập nhật nội dung cho một phần nhỏ của bài viết dễ dàng hơn so với việc cập nhật toàn bộ bài viết.
- Tái sử dụng nội dung: Một phần nội dung được thu gọn có thể được sử dụng lại cho các mục đích khác, chẳng hạn như trong email marketing hoặc trên mạng xã hội.
Thích ứng với nhiều thiết bị:
- Hiển thị nội dung phù hợp trên thiết bị di động: Màn hình thiết bị di động thường nhỏ hơn màn hình máy tính, do đó việc thu gọn nội dung giúp hiển thị bài viết một cách dễ đọc hơn trên thiết bị di động.
- Tăng tốc độ tải trang trên thiết bị di động: Thu gọn nội dung giúp giảm thời gian tải trang trên thiết bị di động, mang lại trải nghiệm tốt hơn cho người dùng.
Tóm lại, Thu gọn và Xem thêm là một kỹ thuật thiết kế quan trọng giúp website trở nên gọn gàng, rõ ràng và tăng cường trải nghiệm người dùng.
Hướng dẫn tạo chức năng Thu Gọn, Xem Thêm | Function Collapse and Expand for Post
Trong Function mình chia sẻ cho bạn là mã code được tạo dành riêng cho WordPress, và trong mã code này có PHP, HTML, CSS và JS
Trong Function và CSS mình chia sẻ mình đã hỗ trợ khá nhiều định dạng phổ thông trong Bài Viết, Sản Phẩm, Danh mục Bài viết, Danh mục Sản phẩm, Và bất cứ đâu khi bạn sử dụng class .readmore
Hướng dẫn Sử dụng
Để sử dụng [Code] Xem Thêm Rút Gọn Bài viết, Sản phẩm, Danh mục hoặc Bất cứ đâu bạn muốn rất đơn giản. Bạn hãy thêm Function được hướng dẫn trong Bài đăng này vào vị trí theo các bước chi tiết trong hướng dẫn dưới đây.
Đối với phần Functions:
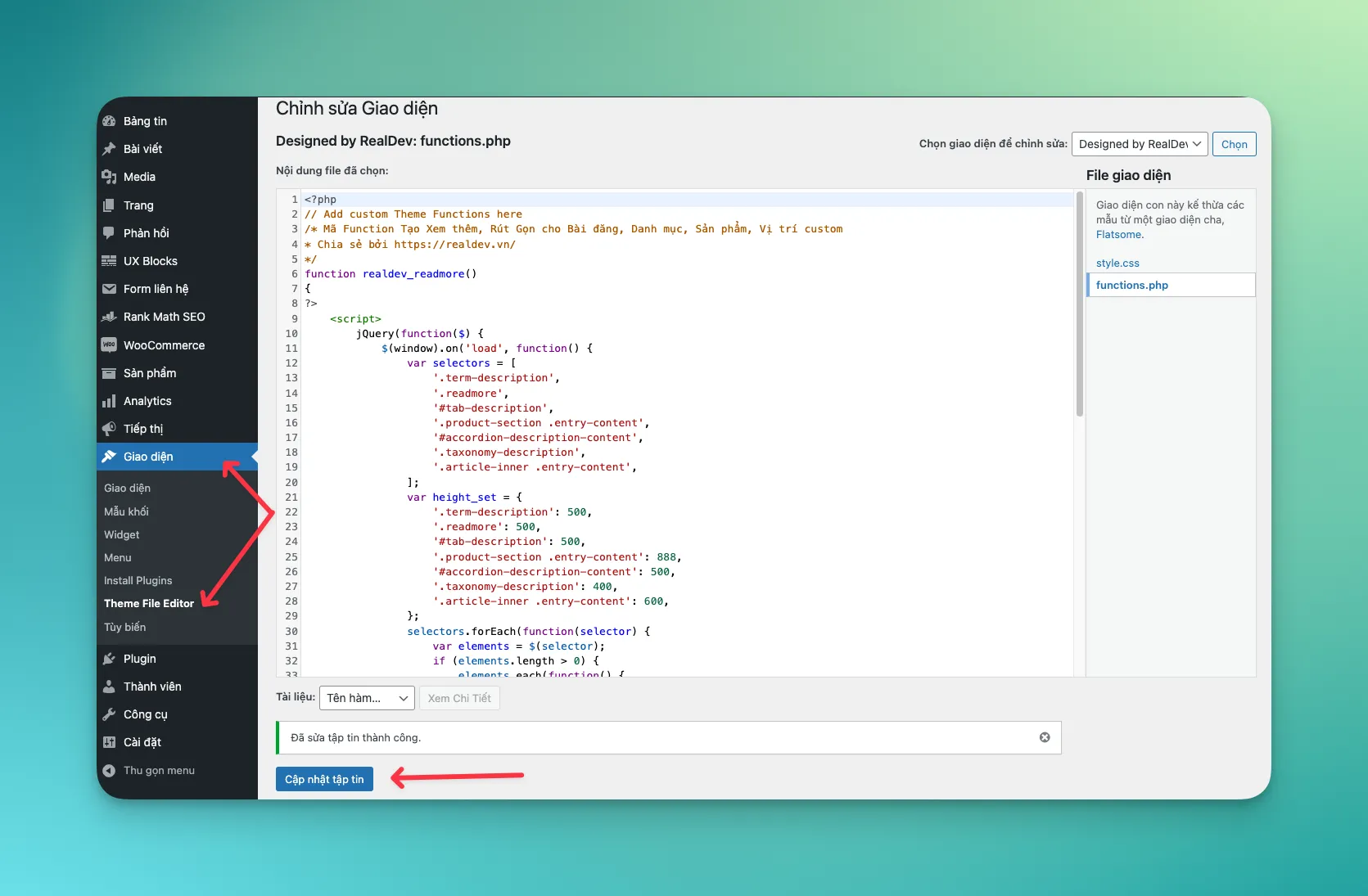
- Bước 1: Truy cập vào Admin Dashboard tìm đến Giao diện (Themes) / Theme File Editor / Functions.php.
- Bước 2: Cuộn xuống dưới cùng của trình chỉnh sửa, dán Code sau vào cuối tệp và lưu lại.
- Bước 3: Chú ý, một số trường hợp cần Clear Cache nếu bạn đang sử dụng các Plugin Cache như WP Rocket, LiteSpeed Cache, ..etc
- Bước 4: Thưởng thức
Đối với phần CSS:
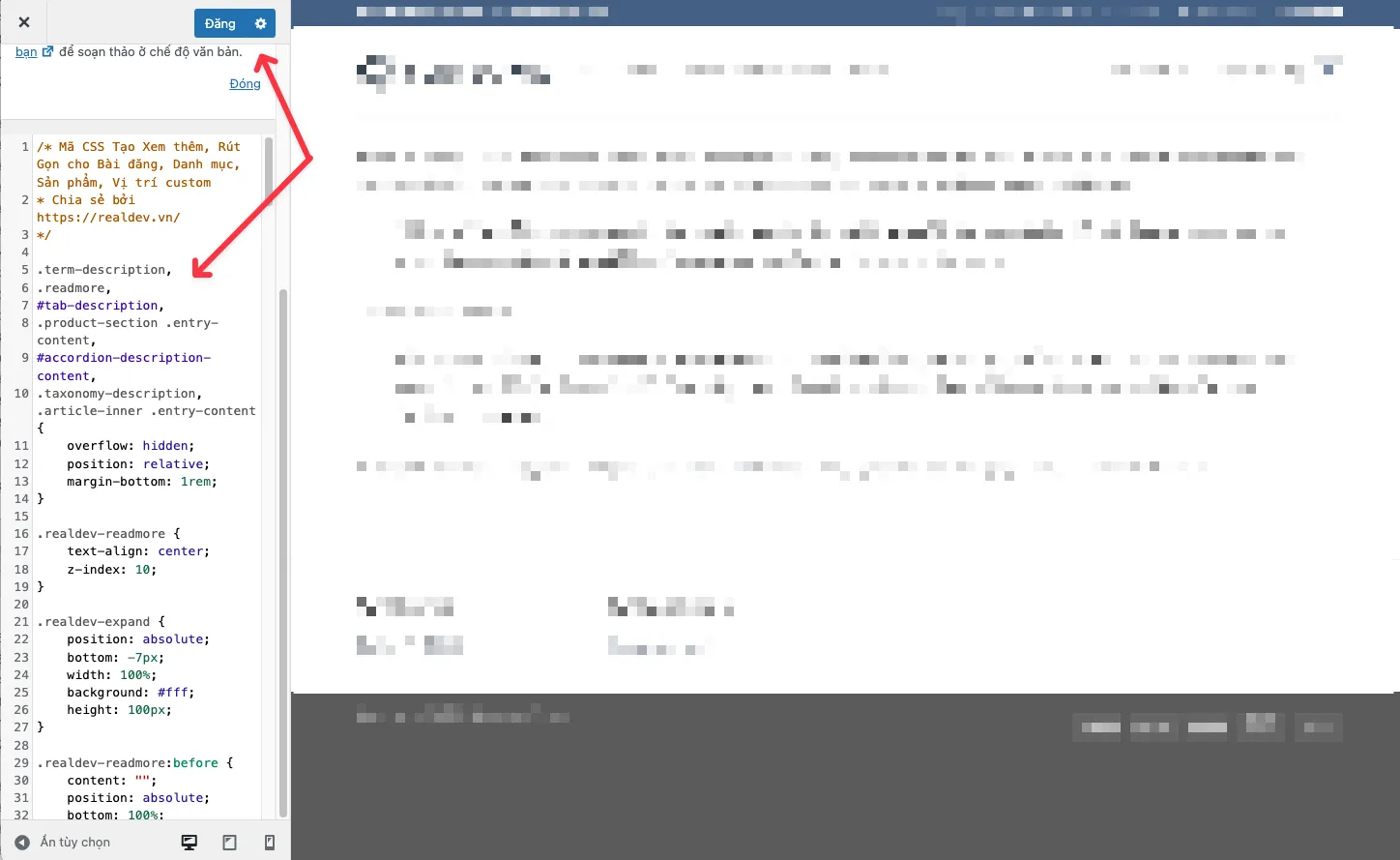
- Bước 1: Ở ngoài Front End (Giao diện người dùng, ví dụ Trang chủ). Trên thanh điều hướng Admin Bạn truy cập vào Tùy Biến (Customize) và tìm đến phần Custom CSS.
- Bước 2: Copy phần CSS và dán vào cuối phần chứa mã CSS và Lưu lại.
- Bước 3: Tải lại trang (Reload Page) hiển thị phần CSS trên. Chú ý, một số trường hợp cần Clear Cache nếu bạn đang sử dụng các Plugin Cache như WP Rocket, LiteSpeed Cache, ..etc.
- Bước 4: Thưởng thức
MẸO: Bạn có thể sử dụng phím tắt để Tải lại trang không kèm Cache, tuy nhiên vẫn cần chú ý Clear Cache với các Plugin tạo Cache như Bước 3.
Với Windows: Ctrl + Shift + R
Với macOS: Command + Shift + R
Sao chép Function tạo chức năng Xem thêm, Thu Gọn

/* Mã Function Tạo Xem thêm, Rút Gọn cho Bài đăng, Danh mục, Sản phẩm, Vị trí custom
* Chia sẻ bởi https://realdev.vn/
*/
function realdev_readmore()
{
?>
<script>
jQuery(function($) {
$(window).on('load', function() {
var selectors = [
'.term-description',
'.term-short-description',
'.readmore',
'#tab-description',
'.product-section .entry-content',
'#accordion-description-content',
'.taxonomy-description',
'.taxonomy-full-description',
'.article-inner .entry-content',
];
var height_set = {
'.term-description': 500,
'.term-short-description': 500,
'.readmore': 500,
'#tab-description': 500,
'.product-section .entry-content': 888,
'#accordion-description-content': 500,
'.taxonomy-description': 600,
'.taxonomy-full-description': 600,
'.article-inner .entry-content': 600,
};
selectors.forEach(function(selector) {
var elements = $(selector);
if (elements.length > 0) {
elements.each(function() {
var currentElement = $(this);
var height_current = currentElement.height();
if (height_current > height_set[selector]) {
currentElement.css('height', height_set[selector] + 'px');
currentElement.append(function() {
return '<div class="realdev-readmore realdev-expand"><button><span class="arrow"><span></span></span> Xem thêm</button></div>';
});
currentElement.append(function() {
return '<div class="realdev-readmore realdev-collapse" style="display: none"><button><span class="arrow"><span></span></span> </button>Thu gọn</div>';
});
$('body').on('click', '.realdev-expand', function() {
currentElement.removeAttr('style');
$('body .realdev-expand').hide();
$('body .realdev-collapse').show();
});
$('body').on('click', '.realdev-collapse', function() {
currentElement.css('height', height_set[selector] + 'px');
$('body .realdev-expand').show();
$('body .realdev-collapse').hide();
$('html, body').animate({
scrollTop: currentElement.offset().top
}, 1000);
});
}
});
}
});
});
});
</script>
<?php
}
add_action('wp_footer', 'realdev_readmore',999);

Sao chép CSS (Style)
/* Mã CSS Tạo Xem thêm, Rút Gọn cho Bài đăng, Danh mục, Sản phẩm, Vị trí custom
* Chia sẻ bởi https://realdev.vn/
*/
.term-description,
.readmore,
#tab-description,
.product-section .entry-content,
#accordion-description-content,
.taxonomy-description, .article-inner .entry-content,.term-short-description, .taxonomy-full-description {
overflow: hidden;
position: relative;
margin-bottom: 1rem;
}
.realdev-readmore {
text-align: center;
z-index: 10;
}
.realdev-expand {
position: absolute;
bottom: -7px;
width: 100%;
background: #fff;
height: 100px;
}
.realdev-readmore:before {
content: "";
position: absolute;
bottom: 100%;
height: 200px;
left: 0;
background-image: linear-gradient(180deg, hsla(0, 0%, 100%, 0), #fff);
width: 100%;
}
.realdev-readmore .arrow:after {
content: "";
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACIAAAAMCAYAAAAH4W+EAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyVpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDYuMC1jMDAyIDc5LjE2NDQ4OCwgMjAyMC8wNy8xMC0yMjowNjo1MyAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6MDc3NEIyN0EyRDY0MTFFQjkzMDRBMjIxNzc0RTBDODQiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6MDc3NEIyNzkyRDY0MTFFQjkzMDRBMjIxNzc0RTBDODQiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIDIyLjAgKE1hY2ludG9zaCkiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDozNjdCMUQ3OTJDQUIxMUVCOENCRERGNDFFOTA1OTlERCIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDozNjdCMUQ3QTJDQUIxMUVCOENCRERGNDFFOTA1OTlERCIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/Ph5ikagAAAGHSURBVHjaYmAAAg8Pj14vLy87Bjzg////JGFPT09GHx8fNnxmguwE2Q1iMwI1eAI1bgPZxcjIOJ+Dg6Ns/fr1b3E5hhjg7e3NuG3bNpyKAwMDhX/8+NEFNC8J7AhGRi8mHh6evUBGHRD/AkkAFVwHujQWmwFANWCMx4eMYWFheB0BMhtkB8guoFk/QXaD3QBTAAxG1b9//84AKnCCWrqPmZk5Y8uWLbfxRRdSKDADHfAXl1pC5jNiczFQcS8Qi4JcDBRqBbq4c/Xq1b+wWRAaGgoygxEo/w+HPNuXL1/KgcxqoJnsQDNfA3Ex0NGLUUIbh2YhoOZuoMZEqJobTExM6UDNhxhIAKDE+O/fv5lApgYsDQI9VQp09DuMaKeWQZR6hBmfgbdv335oaGg4+zcQAB1hDTTYFMhMUlNTewGUu4QrMf769WszUK0NKAMAcRMvL2/Mxo0b7+Gzi5HYYCaU2MhJ7GQ5BF9ihkrhTYxUdwhagZSIZAbRaYhqDsGSmBnIyVXIACDAAM34JXWPolNhAAAAAElFTkSuQmCC);
display: block;
width: 25px;
top: 2px;
right: 0;
left: 0;
margin: auto;
position: absolute;
opacity: .5;
height: 15px;
background-size: contain;
background-repeat: no-repeat;
animation: animate-arrow-2 1s ease-in-out infinite .1s;
}
.realdev-readmore .arrow:before {
content: "";
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACIAAAAMCAYAAAAH4W+EAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyVpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDYuMC1jMDAyIDc5LjE2NDQ4OCwgMjAyMC8wNy8xMC0yMjowNjo1MyAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6MDc3NEIyN0EyRDY0MTFFQjkzMDRBMjIxNzc0RTBDODQiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6MDc3NEIyNzkyRDY0MTFFQjkzMDRBMjIxNzc0RTBDODQiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIDIyLjAgKE1hY2ludG9zaCkiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDozNjdCMUQ3OTJDQUIxMUVCOENCRERGNDFFOTA1OTlERCIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDozNjdCMUQ3QTJDQUIxMUVCOENCRERGNDFFOTA1OTlERCIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/Ph5ikagAAAGHSURBVHjaYmAAAg8Pj14vLy87Bjzg////JGFPT09GHx8fNnxmguwE2Q1iMwI1eAI1bgPZxcjIOJ+Dg6Ns/fr1b3E5hhjg7e3NuG3bNpyKAwMDhX/8+NEFNC8J7AhGRi8mHh6evUBGHRD/AkkAFVwHujQWmwFANWCMx4eMYWFheB0BMhtkB8guoFk/QXaD3QBTAAxG1b9//84AKnCCWrqPmZk5Y8uWLbfxRRdSKDADHfAXl1pC5jNiczFQcS8Qi4JcDBRqBbq4c/Xq1b+wWRAaGgoygxEo/w+HPNuXL1/KgcxqoJnsQDNfA3Ex0NGLUUIbh2YhoOZuoMZEqJobTExM6UDNhxhIAKDE+O/fv5lApgYsDQI9VQp09DuMaKeWQZR6hBmfgbdv335oaGg4+zcQAB1hDTTYFMhMUlNTewGUu4QrMf769WszUK0NKAMAcRMvL2/Mxo0b7+Gzi5HYYCaU2MhJ7GQ5BF9ihkrhTYxUdwhagZSIZAbRaYhqDsGSmBnIyVXIACDAAM34JXWPolNhAAAAAElFTkSuQmCC);
display: block;
width: 25px;
right: 0;
left: 0;
top: -5px;
margin: auto;
position: absolute;
opacity: 1;
height: 15px;
background-size: contain;
background-repeat: no-repeat;
animation: animate-arrow-3 1s ease-in-out infinite .2s;
}
.realdev-readmore .arrow span {
animation: animate-arrow-1 1s ease-in-out infinite;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACIAAAAMCAYAAAAH4W+EAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyVpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDYuMC1jMDAyIDc5LjE2NDQ4OCwgMjAyMC8wNy8xMC0yMjowNjo1MyAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6MDc3NEIyN0EyRDY0MTFFQjkzMDRBMjIxNzc0RTBDODQiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6MDc3NEIyNzkyRDY0MTFFQjkzMDRBMjIxNzc0RTBDODQiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIDIyLjAgKE1hY2ludG9zaCkiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDozNjdCMUQ3OTJDQUIxMUVCOENCRERGNDFFOTA1OTlERCIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDozNjdCMUQ3QTJDQUIxMUVCOENCRERGNDFFOTA1OTlERCIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/Ph5ikagAAAGHSURBVHjaYmAAAg8Pj14vLy87Bjzg////JGFPT09GHx8fNnxmguwE2Q1iMwI1eAI1bgPZxcjIOJ+Dg6Ns/fr1b3E5hhjg7e3NuG3bNpyKAwMDhX/8+NEFNC8J7AhGRi8mHh6evUBGHRD/AkkAFVwHujQWmwFANWCMx4eMYWFheB0BMhtkB8guoFk/QXaD3QBTAAxG1b9//84AKnCCWrqPmZk5Y8uWLbfxRRdSKDADHfAXl1pC5jNiczFQcS8Qi4JcDBRqBbq4c/Xq1b+wWRAaGgoygxEo/w+HPNuXL1/KgcxqoJnsQDNfA3Ex0NGLUUIbh2YhoOZuoMZEqJobTExM6UDNhxhIAKDE+O/fv5lApgYsDQI9VQp09DuMaKeWQZR6hBmfgbdv335oaGg4+zcQAB1hDTTYFMhMUlNTewGUu4QrMf769WszUK0NKAMAcRMvL2/Mxo0b7+Gzi5HYYCaU2MhJ7GQ5BF9ihkrhTYxUdwhagZSIZAbRaYhqDsGSmBnIyVXIACDAAM34JXWPolNhAAAAAElFTkSuQmCC);
width: 25px;
top: 9px;
height: 15px;
opacity: .3;
background-size: contain;
background-repeat: no-repeat;
display: block;
right: 0;
left: 0;
margin: auto;
position: absolute;
}
@keyframes animate-arrow-1 {
0% {
transform: translateY(-40px);
opacity: 0
}
70%,
to {
transform: translateY(0);
opacity: .3
}
}
@keyframes animate-arrow-2 {
0% {
transform: translateY(-20px);
opacity: 0
}
70%,
to {
transform: translateY(0);
opacity: .5
}
}
@keyframes animate-arrow-3 {
0% {
transform: translateY(-10px);
opacity: 0
}
70%,
to {
transform: translateY(0);
opacity: 1
}
}
.realdev-readmore button {
top: 40px;
color: #03a0e2;
font-weight: 500;
}
.realdev-collapse button {
transform: rotate(180deg);
margin-bottom: 0;
top: -10px;
}
.realdev-collapse {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
color: #03a0e2;
cursor: pointer;
}Mẹo Tùy Biến, Sử dụng chức năng Xem thêm, Thu Gọn
Mặc định mình đã hỗ trợ khá nhiều định dạng phổ thông trong Bài Viết .article-inner .entry-content, Sản Phẩm .product-section .entry-content hoặc #accordion-description-content hoặc #tab-description, Danh mục Bài viết .term-description, Danh mục Sản phẩm .term-description, Và bất cứ đâu khi bạn sử dụng class .readmore … Tuy nhiên bạn hoàn toàn có thể bổ sung nếu muốn khi làm theo hướng dẫn dưới đây:
Thay đổi chiều cao cho từng trang Xem thêm, Thu gọn
Để thay đổi cho từng trang bạn chỉ cần truy cập vào Functions.php chứa mã code Xem thêm, Thu Gọn và tìm đến dòng chứa mã 'ten-class': 500, trong height_set sẽ định nghĩa chiều cao nó được hiển thị. Ví dụ bạn muốn trong trang chi tiết bài viết cao 500px thì bạn sửa lại thành '.article-inner .entry-content': 500,
Loại bỏ trên trang cụ thể
Để loại bỏ trên trang cụ thể bạn chỉ cần truy cập vào Functions.php chứa mã code Xem thêm, Thu Gọn và tìm đến dòng chứa mã.
Ví dụ, bạn muốn loại bỏ chức năng Xem thêm , Thu gọn cho Bài viết, thì chỉ cần tìm đến dòng chứa .article-inner .entry-content và xóa đi là được.
Thêm xem thêm, rút gọn vào trang muốn hỗ trợ.
Để thêm vào trang bài đăng bạn muốn hỗ trợ mặc định chỉ cần thêm .readmore bao quanh nội dung là được. Tuy nhiên nếu bạn làm việc với các Themes họ đặt Class khác với mặc định code được chia sẻ thì bạn hoàn toàn có thể bổ sung. Trong ví dụ này mình sẽ sử dụng một class giả định là ten-class

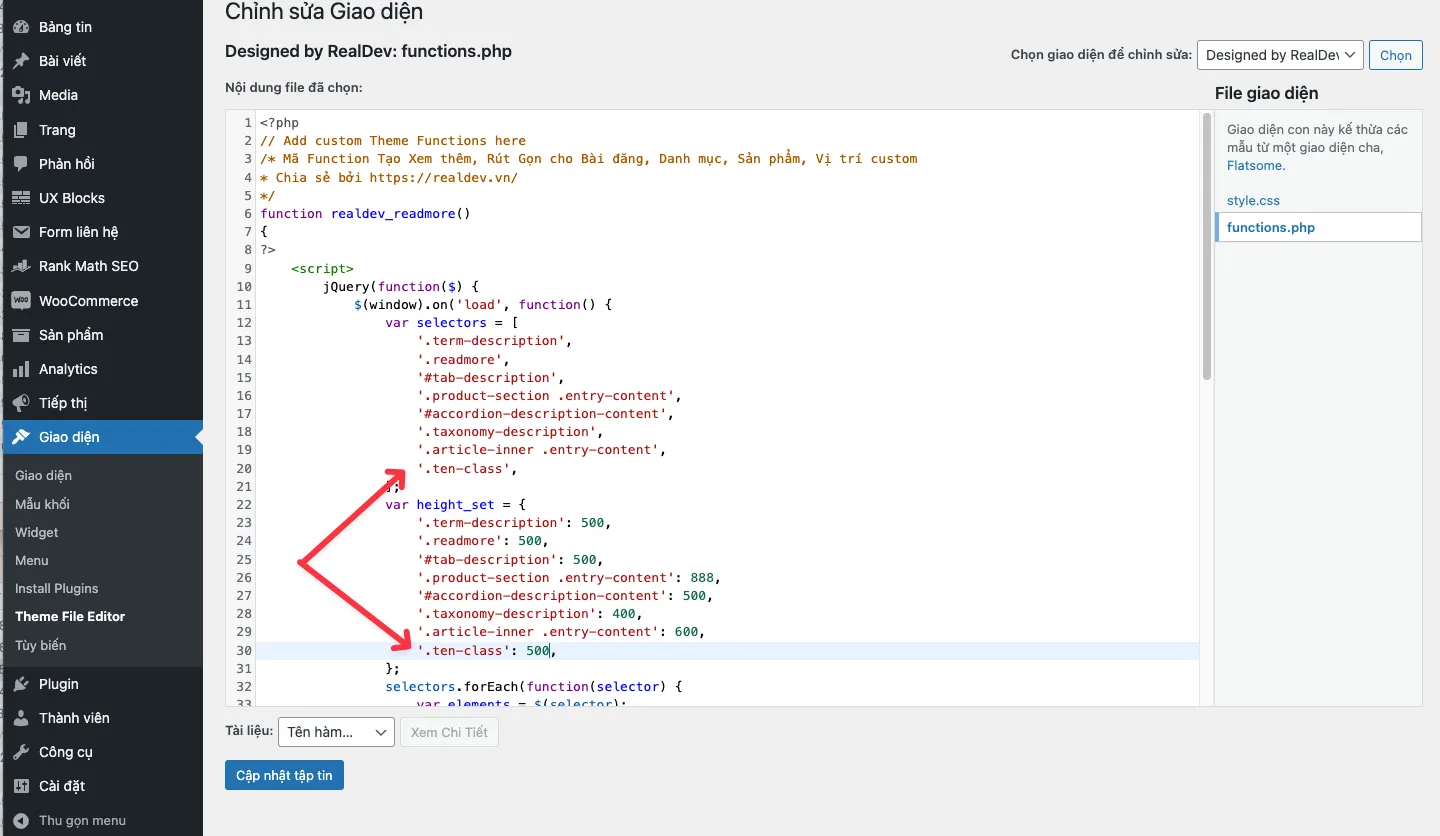
Có 2 mục bạn cần thêm trong mã Function là:
'ten-class',trongselectorssẽ định nghĩa hỗ trợ Xem thêm, Thu Gọn'ten-class': 500,trongheight_setsẽ định nghĩa chiều cao nó được hiển thị.
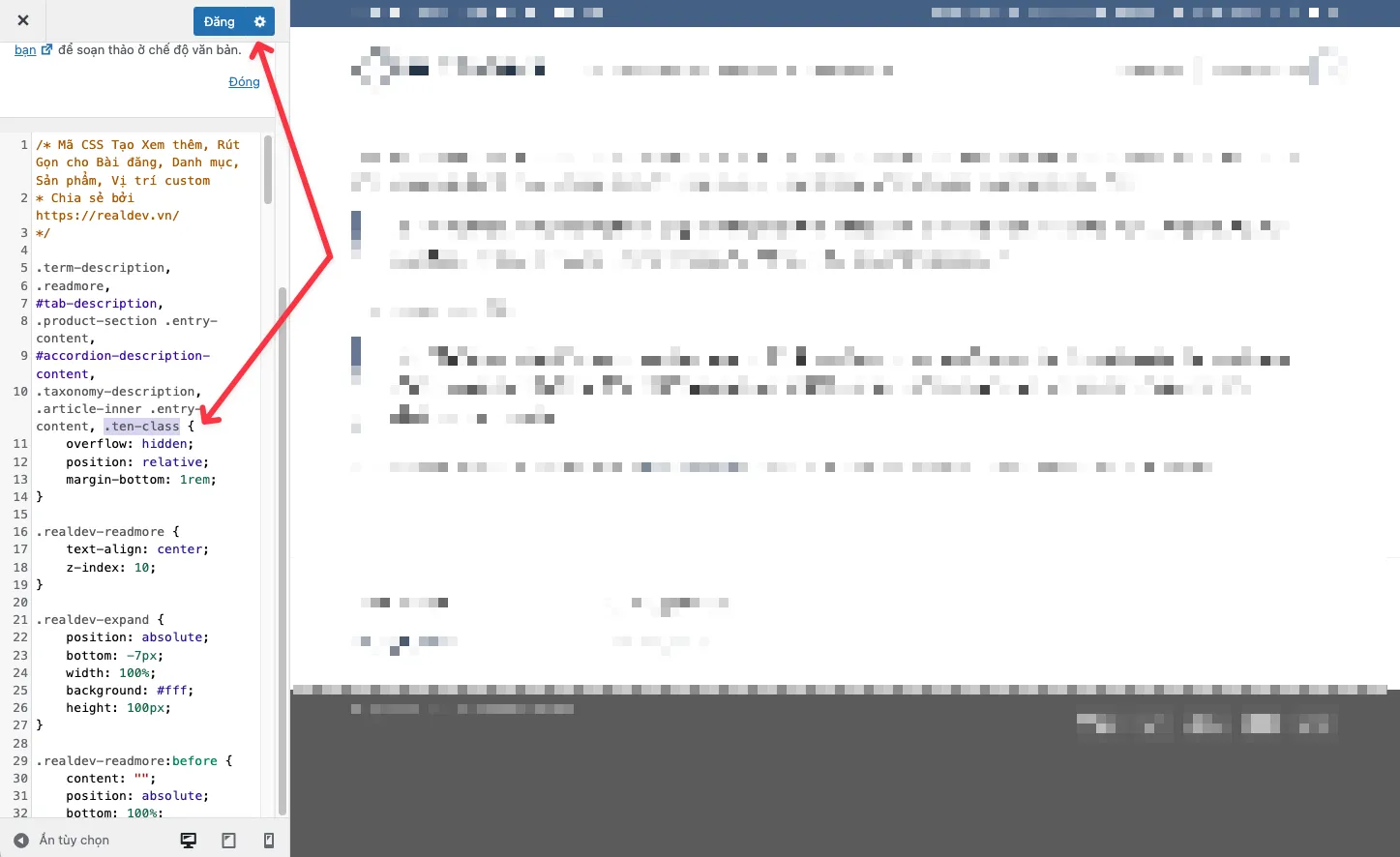
Có 1 mục bạn cần thêm trong mã CSS là:
ten-classtrong danh sách class.term-description, .readmore, #tab-description, .product-section .entry-content, #accordion-description-content, .taxonomy-description, .article-inner .entry-contentsẽ hiển thị được nội dung CSS cho mã Xem thêm, Rút gọn
Một điều cực kỳ quan trọng là các class phân tách nhau bằng dấu , hãy đảm bảo thêm vào phía trước tên Class mà bạn muốn custom.

Kết
Như vậy mình đã chia sẻ và hướng dẫn chi tiết để bạn có thể sử dụng chức năng Xem thêm, Thu Gọn cho Bài Viết, Sản Phẩm, Danh mục Bài viết, Danh mục Sản phẩm, Và bất cứ đâu khi bạn sử dụng class .readmore hoặc tự Custom theo Template của Theme bạn đang sử dụng.
Lời ngỏ từ RealDev
Để viết lên được một bài đăng tâm huyết thì mình cũng mất rất nhiều thời gian cho việc viết code, viết content, tạo ảnh, thêm các hướng dẫn custom nên đừng tiếc tặng mình một đánh giá, reviews thật lòng nhé. Điều này rất quan trọng vì nó giúp mình có thêm động lực và niềm vui cho đi hơn.!
Các Function / Kiến thức được chia sẻ trên RealDev đều hoàn toàn tham khảo từ các nguồn chính thống của WordPress / Themes và Plugins. Bản thân mình thấy nó có ích và muốn chia sẻ tới nhiều người để hiểu hơn. Hãy sử dụng cẩn thận và chắc chắn nếu bạn có kiến thức về Website WordPress và tránh xung đột các tên Functions. Mọi sự hỗ trợ hãy Comment, để được giúp đỡ.
Chúc một ngày giàu năng lượng và nhiều tốt lành, may mắn đến Bạn và Gia đình.!
Nếu bạn cần mình hỗ trợ thêm, hoặc muốn liên hệ mình làm Dịch vụ nào đó liên quan đến Website WordPress thì mình luôn sẵn sàng phục vụ bạn bằng tất cả cái Tâm và Tầm mình có. Liên hệ mình theo một trong nhiều phương cách dưới đây:
- Hotline: 0907.648.555
- Facebook: https://www.facebook.com/TuNguoiTruyenLua/
- Zalo: https://zalo.me/vinhminhdao
Thân mến và Trân trọng tín nhiệm của Bạn.!

