Thêm Đơn vị tính Woocommerce cho Giá sản phẩm là nhu cầu của Một số ngành đặc thù khi mở cửa hàng bán sản phẩm trên Website thông qua Woocommerce.
Thông thường chỉ có phần giá cố định, tuy nhiên trong bài đăng này sẽ hỗ trợ bạn điều đó, thêm cho mình nhiều Option khác nhau và hiệu quả trong việc phân bổ mặt hàng đến khách hàng cụ thể.

Function thêm Chủng loại / Đơn vị tính Woocommerce cho Giá Sản phẩm
Trong mã Function chia sẻ, mình đã tối ưu và bảo mật ví dụ như:
Hướng dẫn Sử dụng
Để sử dụng [Tutorials] Thêm Chủng Loại, Đơn vị tính Woocommerce cho Giá của sản phẩm rất đơn giản. Bạn hãy thêm Function được hướng dẫn trong Bài đăng này vào vị trí theo các bước chi tiết trong hướng dẫn dưới đây.
Đối với phần Functions:
- Bước 1: Truy cập vào Admin Dashboard tìm đến Giao diện (Themes) / Theme File Editor / Functions.php.
- Bước 2: Cuộn xuống dưới cùng của trình chỉnh sửa, dán Code sau vào cuối tệp và lưu lại.
- Bước 3: Chú ý, một số trường hợp cần Clear Cache nếu bạn đang sử dụng các Plugin Cache như WP Rocket, LiteSpeed Cache, ..etc
- Bước 4: Thưởng thức
Đối với phần CSS:
- Bước 1: Ở ngoài Front End (Giao diện người dùng, ví dụ Trang chủ). Trên thanh điều hướng Admin Bạn truy cập vào Tùy Biến (Customize) và tìm đến phần Custom CSS.
- Bước 2: Copy phần CSS và dán vào cuối phần chứa mã CSS và Lưu lại.
- Bước 3: Tải lại trang (Reload Page) hiển thị phần CSS trên. Chú ý, một số trường hợp cần Clear Cache nếu bạn đang sử dụng các Plugin Cache như WP Rocket, LiteSpeed Cache, ..etc.
- Bước 4: Thưởng thức
MẸO: Bạn có thể sử dụng phím tắt để Tải lại trang không kèm Cache, tuy nhiên vẫn cần chú ý Clear Cache với các Plugin tạo Cache như Bước 3.
Với Windows: Ctrl + Shift + R
Với macOS: Command + Shift + R
- Sử dụng hàm
esc_attrđể đảm bảo dữ liệu gửi lên là an toàn. - Bổ sung kiểm tra nếu sản phẩm không có đơn vị tính để tránh hiển thị dữ liệu rỗng.
- Tối ưu cách thức thêm các hành động và bộ lọc bằng cách sử dụng callback tốt hơn.
- Thêm
sanitizeđể bảo mật hơn.
/*
* Thêm Đơn vị tính cho từng loại sản phẩm Woocomerce
* Chia sẻ trên https://realdev.vn/
*/
function realdev_add_price_units()
{
woocommerce_wp_select([
'id' => '_price_units',
'label' => __('Đơn vị tính', 'woocommerce'),
'desc_tip' => 'true',
'options' => [
'' => __('Chọn đơn vị tính', 'woocommerce'),
'M²' => __('M²', 'woocommerce'),
'Chiếc' => __('Chiếc', 'woocommerce'),
'Bộ' => __('Bộ', 'woocommerce'),
'Combo' => __('Combo', 'woocommerce'),
]
]);
}
add_action('woocommerce_product_options_general_product_data', 'realdev_add_price_units');
//
function realdev_save_price_units($product_id)
{
if (isset($_POST['_price_units'])) {
$price_units = sanitize_text_field($_POST['_price_units']);
update_post_meta($product_id, '_price_units', $price_units);
}
}
add_action('woocommerce_process_product_meta', 'realdev_save_price_units');
//
function realdev_show_price_units($price, $product)
{
$price_units = get_post_meta($product->get_id(), '_price_units', true);
if (!empty($price_units)) {
$price .= ' <span class="price-unit">/' . esc_html($price_units) . '</span>';
}
return $price;
}
add_filter('woocommerce_get_price_html', 'realdev_show_price_units', 10, 2);Hình ảnh Thực tế khi thêm Chủng Loại, Đơn vị tính Woocommerce
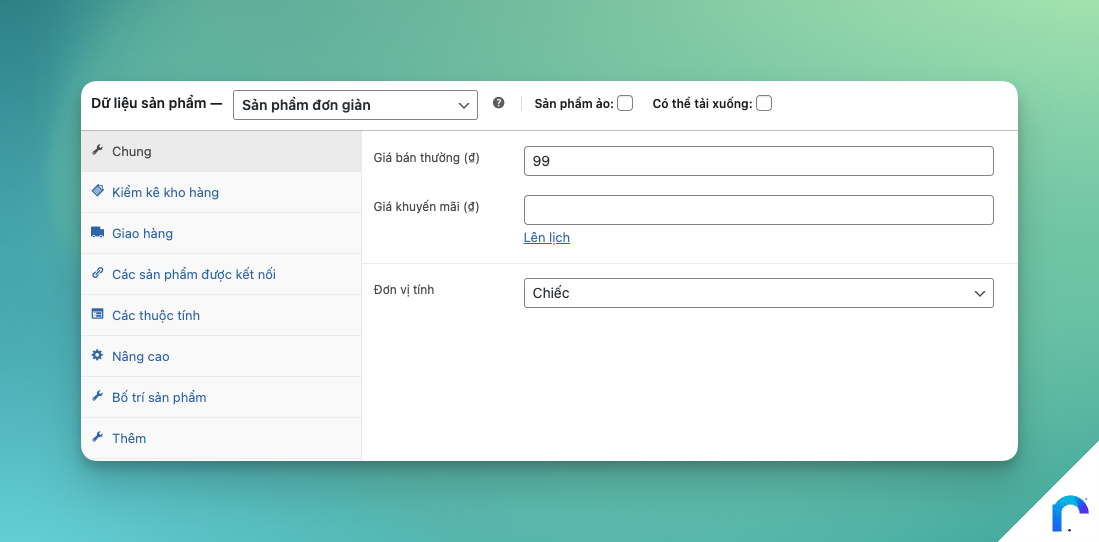
Trong trình chỉnh sửa sản phẩm:

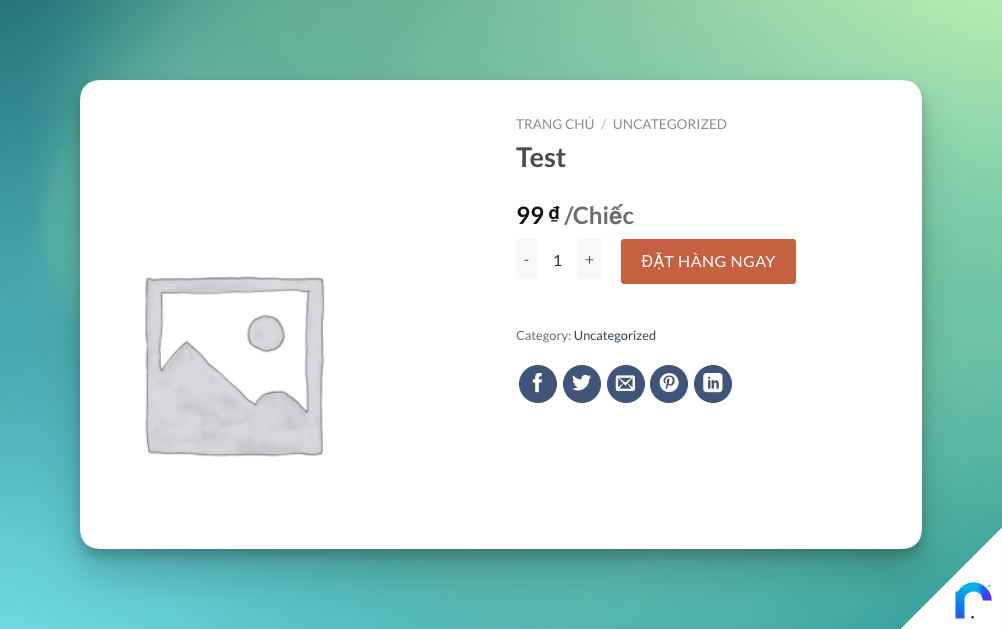
Trong trang chi tiết Sản phẩm:

Một số hướng dẫn Custom cho thêm Đơn vị tính Woocommerce
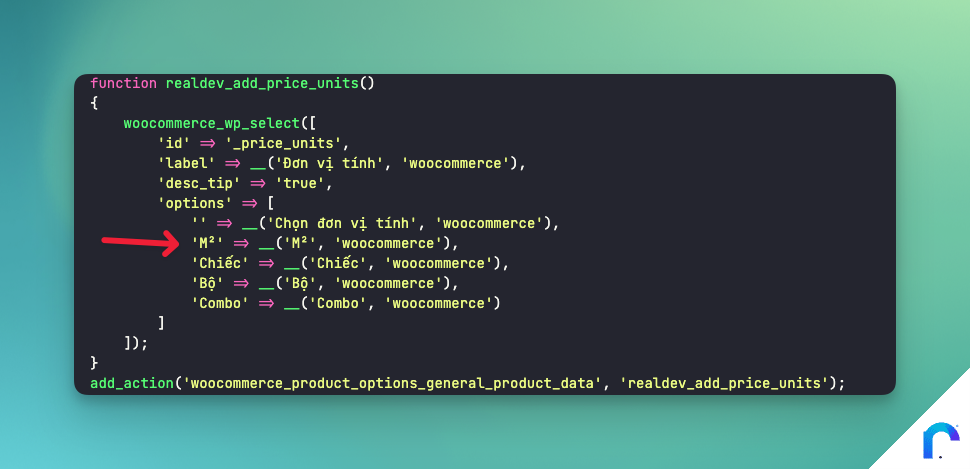
Để custom cho chức năng Đơn vị tính Woocommerce, bạn cũng không cần làm gì nhiều, hãy chú ý phần trong hình ảnh:

Trong ảnh bạn thấy phần mình chỉ mũi tên không.? Bạn chỉ cần thay thế nội dung theo Dự án cụ thể của bạn là được nha. Trong trường hợp bạn muốn thêm mục chỉ cần sao chép thêm dòng là được, chú ý mỗi dòng phân cách nhau bằng dấu , hãy chú ý để tránh lỗi Website khi lưu.
Mẹo khi sử dụng thêm Đơn vị tính Woocommerce
Mình đã đặt sẵn Class price-unit nên bạn hoàn toàn có thể Customize theo nhu cầu nếu bạn có Kỹ năng CSS.
Nhược điểm khi sử dụng thêm Đơn vị tính Woocommerce
Thật ra trong quá trình test mình thấy nhược điểm của nó là hiển thị không đẹp khi có Giá Gốc và Giá Giảm. Vì thế nếu bạn có thể display: none; cho Giá Gốc nếu có Giá Giảm thì sẽ đẹp hơn đó.
Mã code chi tiết nếu bạn không biết ẩn Giá Gốc:
.price-on-sale del {
display: none;
}Lời ngỏ từ RealDev
Để viết lên được một bài đăng tâm huyết thì mình cũng mất rất nhiều thời gian cho việc viết code, viết content, tạo ảnh, thêm các hướng dẫn custom nên đừng tiếc tặng mình một đánh giá, reviews thật lòng nhé. Điều này rất quan trọng vì nó giúp mình có thêm động lực và niềm vui cho đi hơn.!
Các Function / Kiến thức được chia sẻ trên RealDev đều hoàn toàn tham khảo từ các nguồn chính thống của WordPress / Themes và Plugins. Bản thân mình thấy nó có ích và muốn chia sẻ tới nhiều người để hiểu hơn. Hãy sử dụng cẩn thận và chắc chắn nếu bạn có kiến thức về Website WordPress và tránh xung đột các tên Functions. Mọi sự hỗ trợ hãy Comment, để được giúp đỡ.
Chúc một ngày giàu năng lượng và nhiều tốt lành, may mắn đến Bạn và Gia đình.!
Nếu bạn cần mình hỗ trợ thêm, hoặc muốn liên hệ mình làm Dịch vụ nào đó liên quan đến Website WordPress thì mình luôn sẵn sàng phục vụ bạn bằng tất cả cái Tâm và Tầm mình có. Liên hệ mình theo một trong nhiều phương cách dưới đây:
- Hotline: 0907.648.555
- Facebook: https://www.facebook.com/TuNguoiTruyenLua/
- Zalo: https://zalo.me/vinhminhdao
Thân mến và Trân trọng tín nhiệm của Bạn.!

