Tạo hiệu ứng tuyết rơi cho WordPress đơn giản dễ làm với hướng dẫn nhanh của mình. Chỉ việc Copy Paste, thật đơn giản.
Vì mình khá bận nên ko có nhiều thời gian viết bài, đại loại ngắn gọn là Bạn làm theo các bước sau:

Code Tạo hiệu ứng tuyết rơi cho WordPress vào Functions.php
Bạn tiến hành truy cập Functions.php của theme đang hoạt động tại vị trí Themes (Giao diện) / Theme File Editor. Sau đó Copy code Tạo hiệu ứng tuyết rơi cho WordPress sau và dán vào cuối tệp functions.php
/* Code tạo hiệu ứng Tuyết rơi, Hoa rơi ... by RealDev */
add_action('wp_footer', function () {
?>
<div class="snowfall">
<canvas id="snow1" width="1920" height="887"></canvas>
</div>
<style>
#snow1 {
position: fixed;
top: 0;
left: 0;
z-index: 999;
pointer-events: none;
}
.snowfall {
position: fixed;
pointer-events: none;
z-index: 2;
}
#snow1 {
filter: brightness(0) saturate(100%) invert(14%) sepia(100%) saturate(7387%) hue-rotate(272deg) brightness(87%) contrast(122%);
}
</style>
<script>
window.onload = function() {
var snowCanvas = document.getElementById("snow1");
var ctx = snowCanvas.getContext("2d");
var width = window.innerWidth;
var height = window.innerHeight;
snowCanvas.width = width;
snowCanvas.height = height;
var snowflakes = 15;
var snowflakeArray = [];
var angle = 0;
for (var i = 0; i < snowflakes; i++) {
snowflakeArray.push({
x: Math.random() * width,
y: Math.random() * height,
r: 4 * Math.random() + 3,
d: Math.random() * snowflakes
});
}
var snowImage = new Image();
snowImage.src = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABwAAAAcCAYAAAByDd+UAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAJ7SURBVHgBrVaNsZswDHZ6HYANwgh0A7rB6wZkg2wAnSB0ArIBrxPQDfI2cDoBbKBaQcIfirmX9KI7n40k618Wzj0IRPRGM3RyLsIqwxrCOrpXQxCah+UpDY17JYiyXM5NWKMoYu8KwWfuVRCEXSCci6dCK8Hz/TNCc7E+l+8jnN9AKIZ1kH3UPLKnzI/npPcBWWk+xOqbRwkeVLh4nZBTUiy0Sulf3HPAlv4M6yrfP8L6HdYEPDnsd559FauYcBLcXR4gJCdD6kQoK35321AHGe+73W7SOJ9MmAYIVyc5yiTPPfBh7npZDcgYgfeo1ntgwOJguFCs0D14rDyZwXljPH8fgd9rNVZySV+OFOzFyxos5wLJjREIPa37d/EyN4pa8XY01noRUso6Cw7vjnIXQ3+yRaHlO4jyDJgbiq9LlyioFow8q1KhYRuV9mKeMELDkSUvRdpo7lWGp9Dz0oehZK/uc9h6L1mp0v6E9YHEIPvDWomjx4aUcbWce6uJYhFVcCbwnnEX9FIJHpTUtJ4KJGcvBnDB8DzUFsC73ionqQ1VVmluaJ1kVEaigL0/A60HvDfG6V6J7Nvb6oDY0X0fekqMHoLxZHCjua8t1Kk8B1anoKPYT/q0dUAfKEbH05yrZkMW867ySMZTPbOSQhSOG8JKisWmCjk9LfDcqhjH00H2v6akr1zWt5feuV9ungw6jr47GVfCN5ki1nY4KG1rHk4b+KubR5T2HL8800YPb8mYgeLo0dC0kB8sphFC62GvQE4n+yLTPQMUR1RL0LNCa+h/fqI+UViAtzWtC0w9Kd0rgbZ/hBn38J/3Mz9RuYs/Ud/cXKEHoD0E/wDUg+T725amVAAAAABJRU5ErkJggg==";
function updateSnowflakes() {
ctx.clearRect(0, 0, width, height);
for (var i = 0; i < snowflakes; i++) {
var flake = snowflakeArray[i];
ctx.drawImage(snowImage, flake.x, flake.y, 2 * flake.r, 2 * flake.r);
}
angle += 0.01;
for (var i = 0; i < snowflakes; i++) {
var flake = snowflakeArray[i];
flake.y += Math.cos(angle + flake.d) * 0.5 + 0.5 + flake.r / 4; // Giảm tốc độ rơi
flake.x += Math.sin(angle) * 1; // Giảm tốc độ di chuyển ngang
if (flake.x > width + 5 || flake.x < -5 || flake.y > height) {
if (i % 3 > 0) {
flake.x = Math.random() * width;
flake.y = -10;
} else if (Math.sin(angle) > 0) {
flake.x = -5;
flake.y = Math.random() * height;
} else {
flake.x = width + 5;
flake.y = Math.random() * height;
}
}
}
requestAnimationFrame(updateSnowflakes);
}
requestAnimationFrame(updateSnowflakes);
};
</script>
<?php
});Sau đó bạn lưu lại và reload để thưởng thức hiệu ứng tuyết rơi cho WordPress.
Chú ý: Nhớ Clear Cache nếu đang sử dụng Plugin tăng tốc.
Tuỳ Biến
Trong mã code Tạo hiệu ứng tuyết rơi cho WordPress mặc định mình đang áp dụng kỹ thuật Filter CSS để có thể sử dụng được nhiều màu khác nhau áp dụng cho nhiều Website khác nhau. (Mình tâm lý đến thế là cùng ^^).
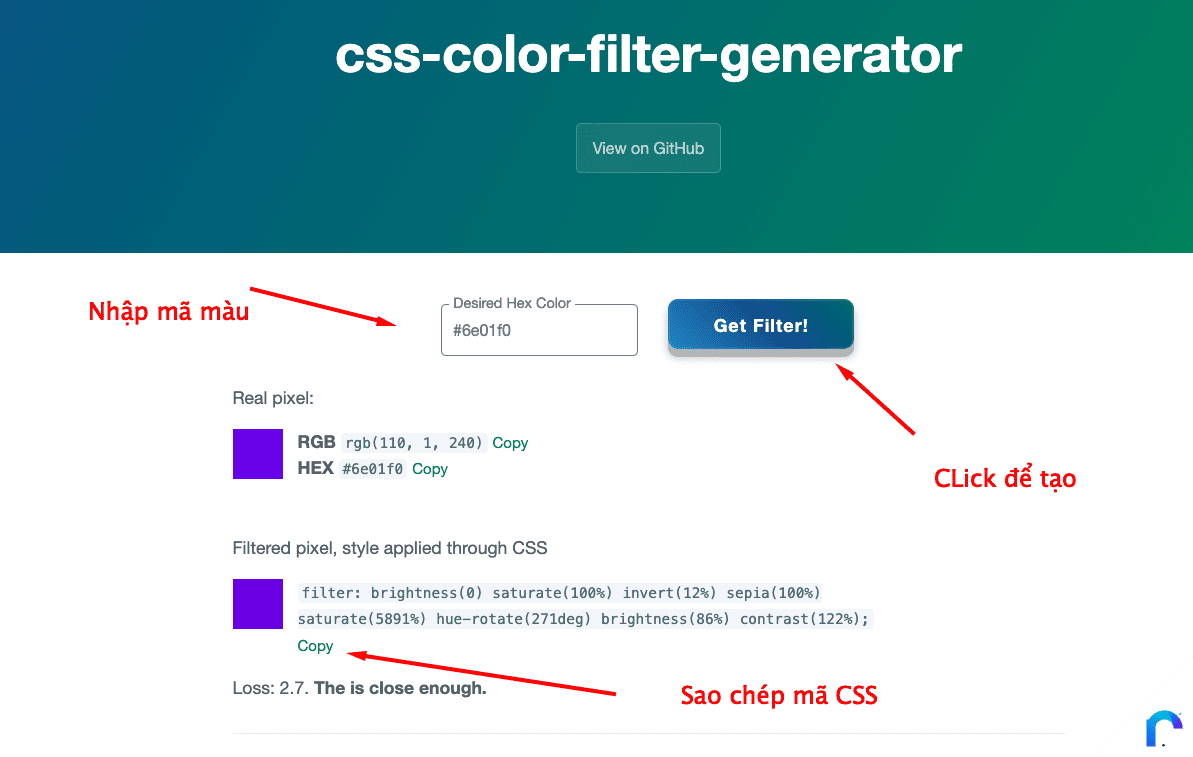
Bước 1: Truy cập vào Website chuyên tạo các Filter CSS

Bạn tiến hành truy cập vào: https://angel-rs.github.io/css-color-filter-generator/
Sau đó nhập mã HEX: Ví dụ trong code mặc định của mình là: #6e01f0
Sau đó bạn bấm vào Get Filter để tạo mã CSS và click vào Copy để sao chép vào bộ nhớ tạm.
Bước 2: Dán mã CSS vào vị trí
Bạn dán mã CSS vào vị trí bên trong Style cho #snow1 . Ví dụ:
#snow1 {
filter: brightness(0) saturate(100%) invert(14%) sepia(100%) saturate(7387%) hue-rotate(272deg) brightness(87%) contrast(122%)
}Sau đó lưu lại tệp Functions.php và reload lại trang.
Chú ý: Nhớ Clear Cache nếu đang sử dụng Plugin tăng tốc.
Tuỳ biến cho tốc độ rơi hiệu ứng tuyết rơi
Trong phần code mình có comment code phần tốc độ hiệu ứng Tạo hiệu ứng tuyết rơi cho WordPress, bạn có thể nâng số cao hoặc thấp hơn để có tốc độ theo ý bạn.
Thay đổi hình ảnh bông tuyết thành ảnh bất kỳ
Vì code của mình theo kiểu Like a Master thì bạn chỉ việc tìm một hình bất kỳ theo thời điểm, ví dụ bông mai, bông tuyết các kiểu đà điểu.
Cách 1: Upload hình lên trên Media của Website.
Bạn lựa hình ảnh tuỳ chỉnh và upload lên Media của Website và chèn link vào thay cho mã base64 mặc định
Cách 2: Sử dụng kỹ thuật chuyển hình ảnh sang html
Kỹ thuật chuyển hình ảnh sang html được gọi là Encode base64.
Bạn có thể vào trang tạo ảnh sang base64 bất kỳ, ví dụ:
https://www.base64-image.de/
Sau đó thay thế phần đó cho phần này:
snowImage.src = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABwAAAAcCAYAAAByDd+UAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAJ7SURBVHgBrVaNsZswDHZ6HYANwgh0A7rB6wZkg2wAnSB0ArIBrxPQDfI2cDoBbKBaQcIfirmX9KI7n40k618Wzj0IRPRGM3RyLsIqwxrCOrpXQxCah+UpDY17JYiyXM5NWKMoYu8KwWfuVRCEXSCci6dCK8Hz/TNCc7E+l+8jnN9AKIZ1kH3UPLKnzI/npPcBWWk+xOqbRwkeVLh4nZBTUiy0Sulf3HPAlv4M6yrfP8L6HdYEPDnsd559FauYcBLcXR4gJCdD6kQoK35321AHGe+73W7SOJ9MmAYIVyc5yiTPPfBh7npZDcgYgfeo1ntgwOJguFCs0D14rDyZwXljPH8fgd9rNVZySV+OFOzFyxos5wLJjREIPa37d/EyN4pa8XY01noRUso6Cw7vjnIXQ3+yRaHlO4jyDJgbiq9LlyioFow8q1KhYRuV9mKeMELDkSUvRdpo7lWGp9Dz0oehZK/uc9h6L1mp0v6E9YHEIPvDWomjx4aUcbWce6uJYhFVcCbwnnEX9FIJHpTUtJ4KJGcvBnDB8DzUFsC73ionqQ1VVmluaJ1kVEaigL0/A60HvDfG6V6J7Nvb6oDY0X0fekqMHoLxZHCjua8t1Kk8B1anoKPYT/q0dUAfKEbH05yrZkMW867ySMZTPbOSQhSOG8JKisWmCjk9LfDcqhjH00H2v6akr1zWt5feuV9ungw6jr47GVfCN5ki1nY4KG1rHk4b+KubR5T2HL8800YPb8mYgeLo0dC0kB8sphFC62GvQE4n+yLTPQMUR1RL0LNCa+h/fqI+UViAtzWtC0w9Kd0rgbZ/hBn38J/3Mz9RuYs/Ud/cXKEHoD0E/wDUg+T725amVAAAAABJRU5ErkJggg==";Chú ý: đặt bên trong:
snowImage.src = " ";để mã code được hoạt động tốt nhất.
Kết
Với hướng dẫn nhanh chóng và dễ làm bạn đã có hiệu ứng tuyết rơi Like a Master rồi. Chúc bạn thành công.!
Các Kiến Thức từ RealDev Blogs luôn luôn theo tôn chỉ là làm sao cho mọi người dễ dùng nhất, thuận tiện nhất.
RealDev không khuyến khích và không chịu trách nhiệm nếu Bạn sử dụng các Tài nguyên được chia sẻ trên trang RealDev powered by RealGOOD Quintessence JSC với mục đích thương mại.
Sau khi Bạn hài lòng với Hướng dẫn mà RealDev chia sẻ. Đừng quên để lại [Comment], đánh giá [5 Sao] cho các Hướng dẫn chất lượng đến từ Vĩnh Minh Đạo bạn nhé ^^ .
Bởi hành động nhỏ nhưng mang lại động lực to lớn cho RealDev và sự phát triển của Website.

