Tạo Call To Action WordPress với Popup siêu đẹp mà RealDev tặng tới các anh chị em và các bạn sẽ giúp cho Website sinh động hơn, tăng chuyển đổi và điều đặc biệt là tích hợp sẵn để anh chị em tracking.
Wow, mọi thứ sang xịn mịn như thế chỉ với Copy Paste. Cùng RealDev bắt đầu nhé. ^^
Bước 1: Nhận biết theme đang sử dụng
Trước hết, với Code RealDev share thì Website nào cũng có thể sử dụng được. Tuy nhiên với WordPress bạn cần xác định Website mình đang dùng Theme hoặc Builder để nắm cách làm.
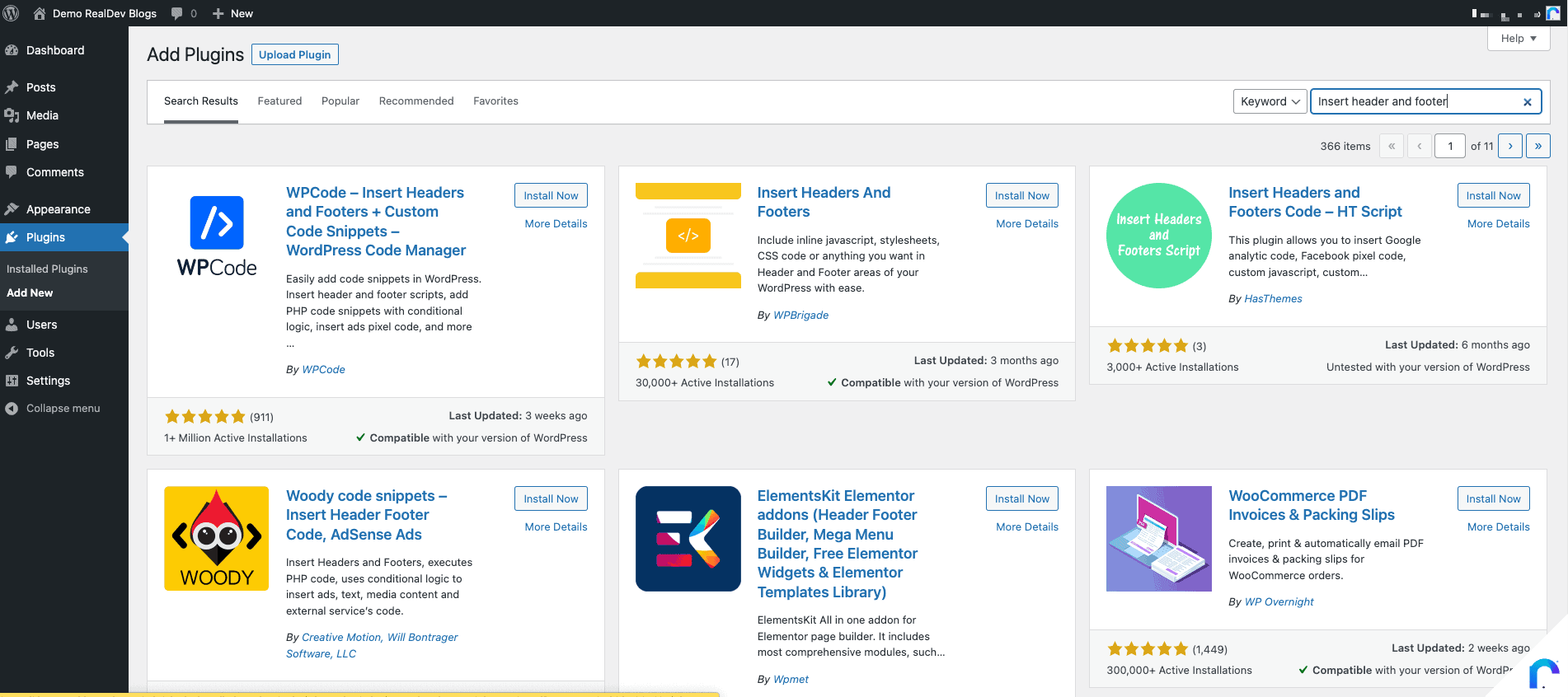
Dễ làm nhất vẫn là Flatsome. Tuy nhiên trong bài viết này chúng ta sẽ làm bài bản. Bắt đầu từ việc cài đặt Plugin Insert Header and Footer.

Như trong lựa chọn của RealDev khi viết bài này thì chọn của WPCode. Tuy nhiên có nhiều anh chị em có lựa chọn khác cũng không sao nhé.

Bước 2: Thêm mã code vào Website qua Plugin Insert Header And Footer
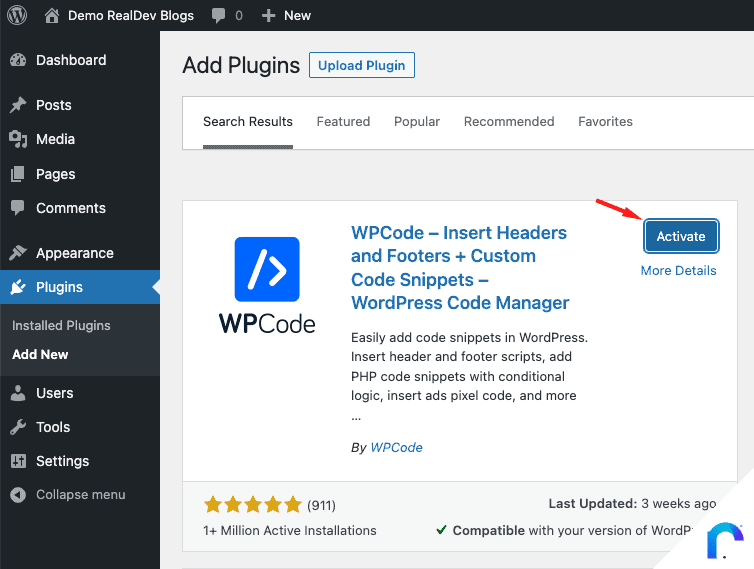
Sau khi cài đặt và kích hoạt xong Plugin, ta truy cập đến phần Header/ Footer và thêm các mã dưới đây giống trong hình mô tả.
Thêm FontAwesome để có Icon thêm sinh động cho Website

Cách làm rất đơn giản. Bạn Copy và Paste vào Website của bạn mã dưới đây:
<link rel="stylesheet preload" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.2/css/all.min.css"
integrity="sha512-1sCRPdkRXhBV2PBLUdRb4tMg1w2YPf37qatUFeS7zlBy7jJI8Lf4VHwWfZZfpXtYSLy85pkm9GaYVYMfw5BC1A=="
crossorigin="anonymous" referrerpolicy="no-referrer" />Thêm mã code Javascript và mã code CSS
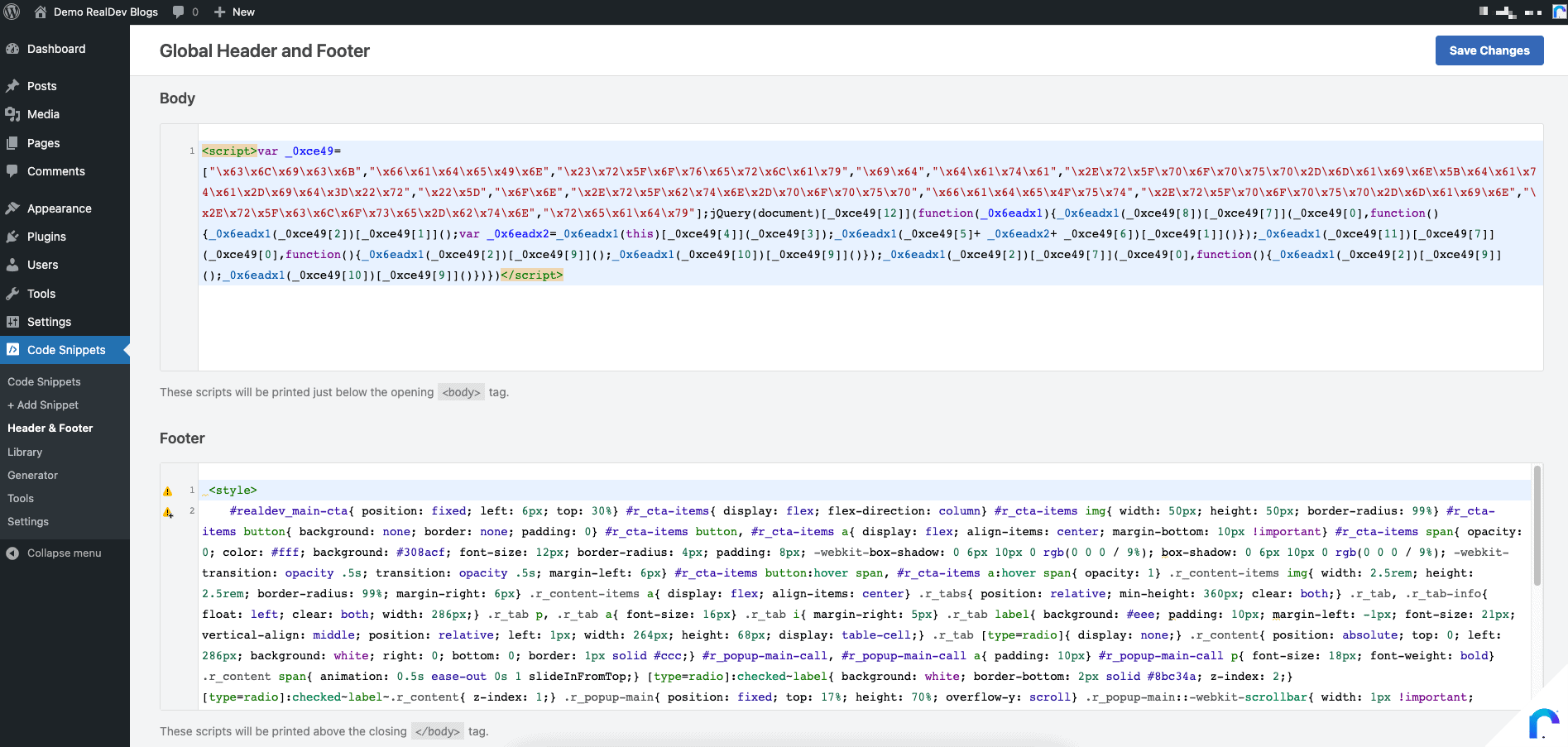
Cách làm đơn giản y bên trên. Bạn chỉ việc Copy và Paste vào Header / Body / Footer đều được. Trong ví dụ mã Javascript ReaDev dán vào Body, còn mã HTML, CSS thì RealDev dán vào Footer.

Ghi chú: Như mình có nói ở trên, bạn dán mã vào vị trí nào trong Header / Body / Footer đều được. Thứ tự tải của trình duyệt là từ trên xuống dưới. Có nghĩa là tải từ Header xuống Body rồi mới tới Footer. Tới đây bạn suy luận ra được gì hay ho không.? ^^
Thêm mã JS vào Body hoặc Footer
<script>var _0xce49=["x63x6Cx69x63x6B","x66x61x64x65x49x6E","x23x72x5Fx6Fx76x65x72x6Cx61x79","x69x64","x64x61x74x61","x2Ex72x5Fx70x6Fx70x75x70x2Dx6Dx61x69x6Ex5Bx64x61x74x61x2Dx69x64x3Dx22x72","x22x5D","x6Fx6E","x2Ex72x5Fx62x74x6Ex2Dx70x6Fx70x75x70","x66x61x64x65x4Fx75x74","x2Ex72x5Fx70x6Fx70x75x70x2Dx6Dx61x69x6E","x2Ex72x5Fx63x6Cx6Fx73x65x2Dx62x74x6E","x72x65x61x64x79"];jQuery(document)[_0xce49[12]](function(_0x6eadx1){_0x6eadx1(_0xce49[8])[_0xce49[7]](_0xce49[0],function(){_0x6eadx1(_0xce49[2])[_0xce49[1]]();var _0x6eadx2=_0x6eadx1(this)[_0xce49[4]](_0xce49[3]);_0x6eadx1(_0xce49[5]+ _0x6eadx2+ _0xce49[6])[_0xce49[1]]()});_0x6eadx1(_0xce49[11])[_0xce49[7]](_0xce49[0],function(){_0x6eadx1(_0xce49[2])[_0xce49[9]]();_0x6eadx1(_0xce49[10])[_0xce49[9]]()});_0x6eadx1(_0xce49[2])[_0xce49[7]](_0xce49[0],function(){_0x6eadx1(_0xce49[2])[_0xce49[9]]();_0x6eadx1(_0xce49[10])[_0xce49[9]]()})})</script>Thêm mã CSS này vào Footer
<style>
#realdev_main-cta{ position: fixed; left: 6px; top: 30%} #r_cta-items{ display: flex; flex-direction: column} #r_cta-items img{ width: 50px; height: 50px; border-radius: 99%} #r_cta-items button{ background: none; border: none; padding: 0} #r_cta-items button, #r_cta-items a{ display: flex; align-items: center; margin-bottom: 10px !important} #r_cta-items span{ opacity: 0; color: #fff; background: #308acf; font-size: 12px !important; border-radius: 4px; padding: 8px; -webkit-box-shadow: 0 6px 10px 0 rgb(0 0 0 / 9%); box-shadow: 0 6px 10px 0 rgb(0 0 0 / 9%); -webkit-transition: opacity .5s; transition: opacity .5s; margin-left: 6px; font-weight: 500 !important; text-transform: none !important; line-height: 1 !important;} #r_cta-items button:hover span, #r_cta-items a:hover span{ opacity: 1} .r_content-items img{ width: 2.5rem; height: 2.5rem; border-radius: 99%; margin-right: 6px} .r_content-items a{ display: flex; align-items: center} .r_tabs{ position: relative; min-height: 360px; clear: both;} .r_tab, .r_tab-info{ float: left; clear: both; width: 300px;} .r_tab p, .r_tab a{ font-size: 16px} .r_tab i{ margin-right: 5px} .r_tab label{ background: #eee; padding: 10px; margin-left: -1px; font-size: 21px; vertical-align: middle; position: relative; left: 1px; width: 290px; height: 68px; display: table-cell !important;} .r_tab [type=radio]{ display: none;} .r_content{ position: absolute; top: 0; left: 286px; background: white; right: 0; bottom: 0; border: 1px solid #ccc;} #r_popup-main-call, #r_popup-main-call a{ padding: 10px;} #r_popup-main-call p{ font-size: 18px; font-weight: bold} .r_content span{ animation: 0.5s ease-out 0s 1 slideInFromTop;} [type=radio]:checked~label{ background: white; border-bottom: 2px solid #8bc34a; z-index: 2;} [type=radio]:checked~label~.r_content{ z-index: 1;} .r_popup-main{ position: fixed; top: 17%; height: 70%; overflow-y: scroll} .r_popup-main::-webkit-scrollbar{ width: 1px !important; background: transparent;} .r_popup-main{ z-index: 9999; display: none; left: 0; right: 0; margin: 0 auto; background: #fff; border-radius: 4px; box-shadow: 0 3px 10px rgb(0 0 0 / 30%); max-width: 400px} .r_popup-main-map{ max-width: 800px} .r-close-btn{ position: absolute; right: 10px; top: 10px; font-size: 20px} .r_tab-info{ text-align: center; font-size: 20px} .r_tab-info .title{ font-size: 22px; font-weight: bold} .r_overlay{ display: none; position: fixed; top: 0; left: 0; right: 0; bottom: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.3)} .r_close-btn{ position: absolute; z-index: 999; background: #fff; border-radius: 2px; box-shadow: rgb(0 0 0 / 30%) 0 1px 4px; right: 10px; text-align: center; top: 10px; padding: 6px; width: 25px; height: 25px; font-size: 20px; cursor: pointer; -webkit-appearance: none} .r_close-btn:hover{ background: #1a73e8; color: white} @media (max-width:551px){ .r_tab, .r_tab-info{ float: unset !important; width: 100%} .r_tab .r_content{ position: unset !important} .r_tab label{ width: 100% !important; display: inline-block !important; height: max-content} .r_tab .r_content iframe{ height: 200px !important} a.r_popup-close-btn.r_close-btn{ display: flex; align-items: center; justify-content: center; position: fixed; top: 18%} .r_tab{ margin-top: 2rem} #r_cta-items{ flex-direction: row; justify-content: space-between; align-items: flex-end; padding: 5px} div#realdev_main-cta{ width: 100%; left: 0; bottom: 0; top: unset} #r_cta-items a, #r_cta-items button{ flex-direction: column; margin-bottom: 0 !important} #r_cta-items span{ color: black; opacity: 1; background: unset; padding: unset; box-shadow: unset; font-size: 14px} #r_cta-items img{ width: 36px; height: 36px} button#r_phone img{ width: 50px; height: 50px} .r_popup-main{ max-width: 92%} #r_popup-main-map{ max-width: 97%} div#r_cta-items{ background: white; z-index: 99999;} #r_cta-items button {margin-right: 0 !important;}}
</style>Thêm thư viện jQuery trong trường hợp Theme không hỗ trợ
Trong trường hợp bạn làm tất cả các bước mà Click không hiện Popup thì bạn cần thêm thư viện jQuery. Hãy nhớ phần này làm cuối cùng nếu không hiện Popup, còn đã hiện thì bỏ qua phần này bạn nhé. Cách làm đơn giản. Dán vào vị trí cùng với FontAwesome ở trên.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"
integrity="sha512-894YE6QWD5I59HgZOGReFYm4dnWc1Qt5NtvYSaNcOP+u1T9qYdvdihz0PPSiiqn/+/3e7Jo4EaG7TubfWGUrMQ=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>Bước 3: Thêm mã cho phép Uploads SVG qua function.php
Mặc định WordPress không cho phép chúng ta Uploads SVG. Vì thế bạn cần sử dụng mã code này, sao chép, dán và lưu lại trong tệp function.php của Theme đang kích hoạt của bạn.
function r_allow_upload_svg($checked, $file, $filename, $mimes){
if(!$checked['type']){$wp_filetype=wp_check_filetype( $filename, $mimes );$ext=$wp_filetype['ext'];$type=$wp_filetype['type'];$proper_filename=$filename;if($type && 0===strpos($type, 'image/') && $ext !=='svg'){$ext=$type=false;}$checked=compact('ext','type','proper_filename');}return $checked;
}
add_filter('wp_check_filetype_and_ext', 'r_allow_upload_svg', 10, 4);Bước 4: Uploads các hình ảnh icon lên Media Website của bạn
Bạn tiến hành tải lên các hình ảnh sau để sử dụng.
Bước 5: Thêm mã code HTML
Bước này mình muốn tách riêng ra để anh em hiểu rằng đường dẫn hình ảnh sẽ thay đổi theo năm tháng khi anh em upload lên Website của anh em.
Hiện bài đăng mình viết vào dịp tháng 8. Nên khi anh em uploads hình thì sao chép đường dẫn hình và dán thay thế vào vị trí hình ảnh trong mã code HTML.
<div id="realdev_main-cta" class="realdev_main-cta">
<div class="r_cta-items" id="r_cta-items">
<a id="r_messenger" href="https://www.messenger.com/t/1084208671677995/" target="_blank"
rel="noopener noreferrer nofollow" class="items"><img src="/wp-content/uploads/2022/08/icon-messenger.svg"
alt="Liên hệ qua Messenger" title="Liên hệ qua Messenger" /><span>Messenger</span></a>
<a id="r_zalo" href="https://zalo.me/0946448999" target="_blank" rel="noopener noreferrer nofollow"
class="items"><img src="/wp-content/uploads/2022/08/icon-zalo.svg" alt="Liên hệ qua Zalo"
title="Liên hệ qua Zalo" /><span>Zalo</span></a>
<button id="r_phone" class="r_btn-popup" data-id="1"><img src="/wp-content/uploads/2022/08/icon-phone.svg" /><span>Gọi
ngay</span></button>
<button id="r_map" class="r_btn-popup" data-id="2"><img src="/wp-content/uploads/2022/08/icon-map.svg" /><span>Bản đồ</span></button>
<a id="r_back2top" href="#top" class="items"><img src="/wp-content/uploads/2022/08/icon-up-arrow.svg"
aria-label="Trở về đầu trang" /><span>Đầu trang</span></a>
</div>
</div>
<div class="realdev_main-cta-items">
<div class="r_overlay" id="r_overlay"></div>
<div id="r_popup-main-call" class="r_popup-main r_popup-main-call" data-id="r1">
<a class="r_popup-close-btn r_close-btn">X</a>
<div class="r_content-items">
<p><i class="icon-map-pin-fill"></i> CS1: 94 Thái Hà - Đống Đa - Hà Nội</p>
<a href="tel:19003467" title="Gọi Tổng đài hỗ trợ" target="_blank" rel="noopener noreferrer"><img
src="/wp-content/uploads/2022/08/icon-customer.svg" alt="Gọi Tổng đài hỗ trợ"> <span>TỔNG ĐÀI: 19003467</span></a>
<a href="tel:0962469899" title="Gọi HOTLINE" target="_blank" rel="noopener noreferrer"><img
src="/wp-content/uploads/2022/08/icon-phone.svg" alt="Gọi HOTLINE"> <span>HOTLINE: 096.246.9899</span></a>
</div>
<div class="r_content-items">
<p><i class="icon-map-pin-fill"></i> CS2: 398 Cầu Giấy - Hà Nội</p>
<a href="tel:19003467" title="Gọi Tổng đài hỗ trợ" target="_blank" rel="noopener noreferrer"><img
src="/wp-content/uploads/2022/08/icon-customer.svg" alt="Gọi Tổng đài hỗ trợ"> <span>TỔNG ĐÀI: 19003467</span></a>
<a href="tel:0946448999" title="Gọi HOTLINE" target="_blank" rel="noopener noreferrer"><img
src="/wp-content/uploads/2022/08/icon-phone.svg" alt="Gọi HOTLINE"> <span>HOTLINE: 094.644.8999</span></a>
</div>
<div class="r_content-extra">
<p>Hoặc vui lòng để lại Số điện thoại, chúng tôi sẽ gọi lại ngay:</p>
</div>
</div>
<div id="r_popup-main-map" class="r_popup-main r_popup-main-map" data-id="r2">
<a class="r_popup-close-btn r_close-btn">X</a>
<div class="r_tabs">
<div class="r_tab-info">
<p class="title">Địa chỉ</p>
<p><i class="fa-solid fa-headset"></i> Tổng đài: <a href="tel:19003467" target="_blank"
rel="noopener noreferrer">19003467</a></p>
</div>
<div class="r_tab">
<input type="radio" id="tab-1" name="tab-group-1" checked>
<label for="tab-1">
<p class="r_title"><i class="fa-solid fa-building"></i> GalaxyDidong Thái Hà</p>
<p><i class="fa-solid fa-location-dot"></i> Địa chỉ: 94 Thái Hà, Đống Đa</p>
<a href="tel:0962469899" title="Gọi HOTLINE" target="_blank" rel="noopener noreferrer"><i
class="fa-solid fa-phone"></i> 096.246.9899 </a>
</label>
<div class="r_content">
<!-- Chèn mã Iframe của Google Maps -->
<!-- Kích thước anh em đặt là rộng 100% và cao 550px hoặc 600px -->
</div>
</div>
<div class="r_tab">
<input type="radio" id="tab-2" name="tab-group-1">
<label for="tab-2">
<p class="r_title"><i class="fa-solid fa-building"></i> GalaxyDidong Cầu Giấy</p>
<p><i class="fa-solid fa-location-dot"></i> Địa chỉ: 398 Cầu Giấy, Đống Đa</p>
<a href="tel:0946448999" title="Gọi HOTLINE" target="_blank" rel="noopener noreferrer"><i
class="fa-solid fa-phone"></i> 094.644.8999</a>
</label>
<div class="r_content">
<!-- Chèn mã Iframe của Google Maps -->
<!-- Kích thước anh em đặt là rộng 100% và cao 550px hoặc 600px -->
</div>
</div>
</div>
</div>Ví dụ với /wp-content/uploads/2022/08/ thì anh em thay bằng năm hiện tại và tháng hiện tại là được.
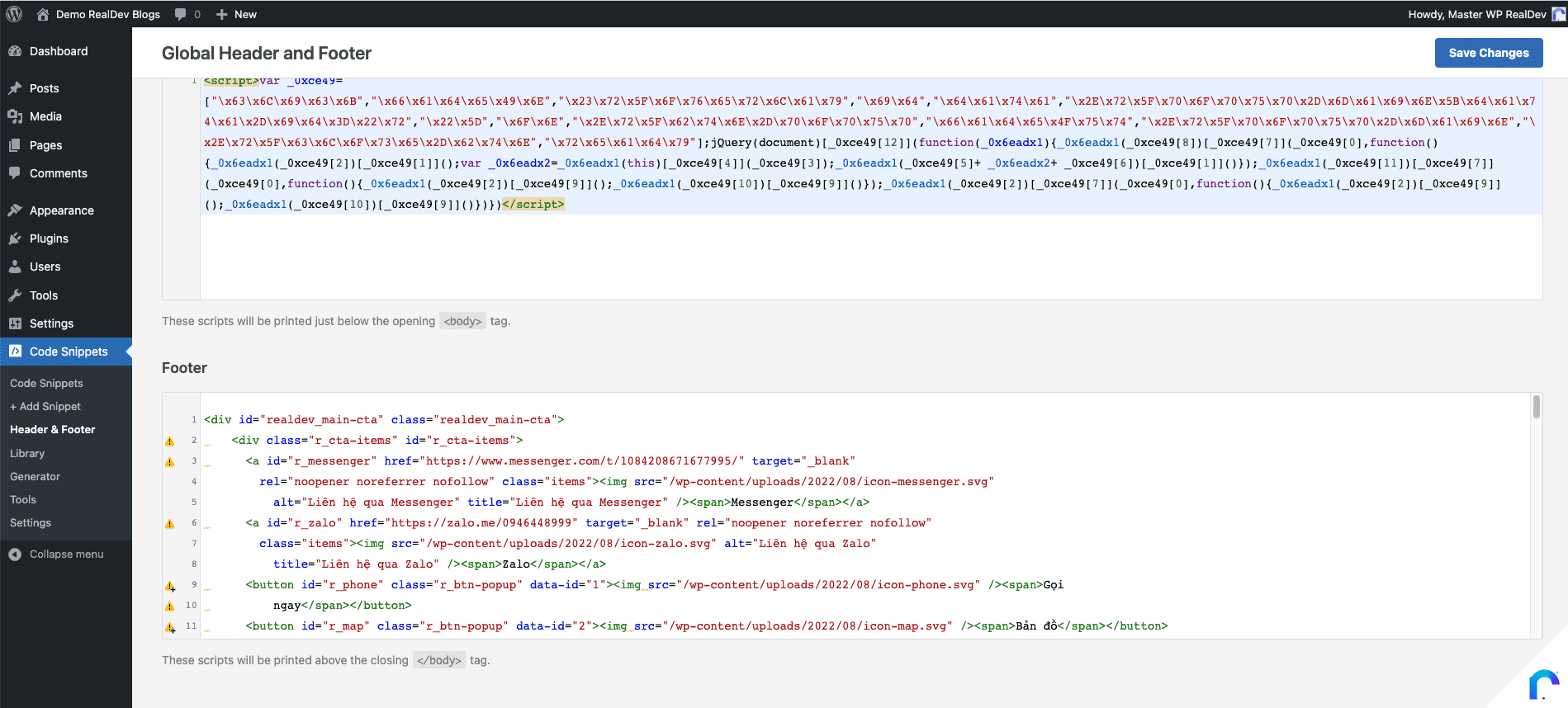
Thêm mã HTML vào Plugin mới cài
Anh em thêm mã ở trên, chú ý thay đổi thông tin cá nhân, chèn iframe google map, xóa các r_tab không sử dụng nếu chỉ dùng 1 map, hoặc sao chép thêm r_tab nếu có nhiều tab.
Sau khi xong anh em thêm vào vị trí thêm mã JS, CSS vừa nãy.

Sau khi làm các bước ở trên xong. Bạn tải lại Website của bạn và trải nghiệm. Mình cũng đã làm sẵn Demo ở link dưới. Bạn vào xem tham khảo nhé.
Dành riêng cho Flatsome
Với Flatsome thì mọi thứ rất dễ. Bạn truy cập vào Admin Website và truy cập Flatsome / Advanced / Global Settings
Tại vị trí của Header / Body / Footer bạn sao chép giống với ở trên là được bạn nhé. Không cần cài đặt Plugin Insert Header and Footer.

Tổng kết
Như vậy RealDev đã hướng dẫn bạn thêm thanh liên hệ vào Website chỉ với Copy Paste. Việc của bạn là Sao chép và Dán. Cũng như chú ý thay đổi các thông tin cá nhân cho phù hợp.
Các Kiến Thức từ RealDev Blogs luôn luôn theo tôn chỉ là làm sao cho mọi người dễ dùng nhất, thuận tiện nhất.
RealDev không khuyến khích và không chịu trách nhiệm nếu Bạn sử dụng các Tài nguyên được chia sẻ trên trang RealDev powered by RealGOOD Quintessence JSC với mục đích thương mại.
Sau khi Bạn hài lòng với Hướng dẫn mà RealDev chia sẻ. Đừng quên để lại [Comment], đánh giá [5 Sao] cho các Hướng dẫn chất lượng đến từ Vĩnh Minh Đạo bạn nhé ^^ .
Bởi hành động nhỏ nhưng mang lại động lực to lớn cho RealDev và sự phát triển của Website.


Bài viết rất hay, cảm ơn Tác giả.
Bài viết rất hay, cảm ơn Tác giả.