Hiển thị Lượt xem trên Bài viết, Sản phẩm và trong Admin WordPress không phải mới. Xin nhấn mạnh là không phải mới, nhưng các bước làm được chia sẻ trên mạng cực kỳ dài dòng và vất vả khi sử dụng khi phải can thiệp cả vào Template của Theme. Khi Update sẽ phải làm lại rất mất công.
Với thương hiệu Share Code Ăn Liền của RealDev chắc chắn anh chị em đã biết mình chuẩn bị được ‘xơi’ thứ gì rồi đó =)))

Intro về Lượt xem trên Website WordPress
WordPress là một trong những nền tảng phổ biến nhất để tạo ra các trang web và blog. Một trong những yếu tố quan trọng để tăng tương tác của trang web là số lượng lượt xem của nó. Tuy nhiên, theo mặc định, WordPress không cung cấp tính năng đếm lượt xem. Vì vậy, bạn cần phải sử dụng các plugin bên thứ ba hoặc mã nhúng để theo dõi và hiển thị số lượt xem của trang web của mình. Trong bài viết này, RealDev sẽ giới thiệu cho bạn cách dễ nhất để thêm lượt xem vào trang web của bạn và hiển thị chúng trong trang quản trị WordPress.
Tại sao cần thêm Lượt xem vào website?
Lượt xem là chỉ số đo lường hiệu quả của một trang web. Nó cho phép bạn biết được tầm ảnh hưởng và sự quan tâm của khách hàng đối với nội dung mà bạn cung cấp. Thông qua số lượt xem, bạn có thể đánh giá được độ phổ biến của trang web của mình và điều chỉnh nội dung để thu hút người đọc hơn. Ngoài ra, số lượt xem cũng giúp cho bạn có được sự quan tâm của quảng cáo đối tác và khách hàng tiềm năng.
Các cách để thêm lượt xem vào website WordPress
Cách 1: Sử dụng plugin
Để thêm lượt xem vào website WordPress, bạn có thể sử dụng các plugin như Jetpack hoặc Google Analytics Dashboard for WP. Plugin Jetpack là một trong những plugin được khuyến nghị và được sử dụng rộng rãi nhất trong cộng đồng WordPress. Nó cung cấp nhiều tính năng bao gồm đếm lượt xem, tổng số lượt xem, lượt xem trong ngày, tuần, tháng, và năm.
Cách 2: Sử dụng mã Functions
Nếu bạn không muốn sử dụng plugin, bạn có thể sử dụng mã nhúng Functions để đếm số lượt xem của trang web. Để làm điều này, bạn có thể sử dụng mã PHP hoặc JavaScript. Bạn có thể thêm mã nhúng này vào trong file functions.php hoặc file header.php của theme WordPress.

Function Hiển thị Lượt xem trên bài viết, sản phẩm và trong Admin Dashboard
Trong bài viết này RealDev sẽ chỉ đề cập đến function. Lý do là sử dụng Plugin nhiều dẫn đến ảnh hưởng đến tối ưu hóa website. Và những thứ sử dụng được bằng Code thì không nên sử dụng Plugin làm chi cho phức tạp hóa vấn đề.
Dưới đây là các bước thêm Lượt xem trên Bài viết, Sản phẩm hoặc Post Type bất kỳ trên Website và hiển thị trong trang Admin WordPress.
Danh sách các bước thực hiện
Dưới đây là danh sách các bước thực hiện. Chú ý đến mục này và lý do vì sao mình lại Note rõ ở đây là vì ở dưới mình chia sẻ nhiều phương án hoạt động cho chức năng Hiển thị Lượt xem cho Bài đăng, Sản phẩm WordPress
- Bước 1: Sao chép mã function lấy giá trị lượt xem vào tệp functions.php của Theme đang hoạt động
- Bước 2: Thêm Cột hiển thị lượt xem
- Bước 3: (Tùy chọn): Bước này hiển thị Lượt xem ở Bài đăng/ Sản phẩm hoặc trong Vòng lặp
- Bước 4: Thưởng thức
Sao chép mã function lấy giá trị lượt xem vào tệp functions.php
Bạn tiến hành Copy và dán vào Functions.php tại vị trí: Themes/ Theme File Editor/ Functions.php
function realdev_views_counts()
{
if (is_singular() || is_page()) {
global $post;
$post_id = $post->ID;
$views = (int) get_post_meta($post_id, 'realdev_views_counts', true);
if (empty($views)) {
$views = 1379;
update_post_meta($post_id, 'realdev_views_counts', $views);
} else {
update_post_meta($post_id, 'realdev_views_counts', $views + 1);
}
}
}
add_action('wp_head', 'realdev_views_counts');Chú ý: Bạn có thấy số 1379 không.? Đó là số mặc định cho mỗi lượt xem của Bài đăng. Vì thế nếu Bạn muốn bắt đầu từ 1 thì bạn nhập số 0 hoặc bạn nhập số nào tùy ý.
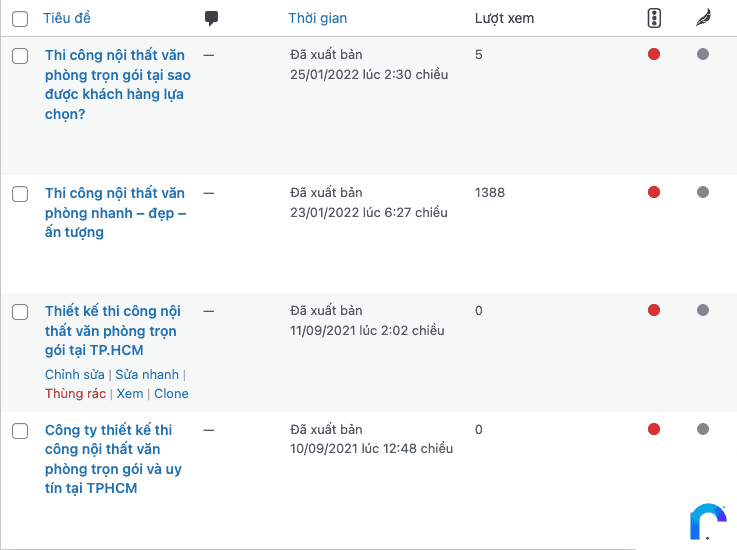
Thêm Cột hiển thị lượt xem
Cũng ở tệp Functions.php, bạn tiến hành Copy và Dán vào dưới mã function lấy giá trị Lượt xem ở trên
function display_realdev_views_counts_column($columns)
{
$columns['realdev_views_counts'] = 'Lượt xem';
return $columns;
}
add_filter('manage_posts_columns', 'display_realdev_views_counts_column');
add_filter('manage_pages_columns', 'display_realdev_views_counts_column');
function display_views_value($column_name, $post_id)
{
if ($column_name == 'realdev_views_counts') {
$views = (int) get_post_meta($post_id, 'realdev_views_counts', true);
echo $views;
}
}
add_action('manage_posts_custom_column', 'display_views_value', 10, 2);
add_action('manage_pages_custom_column', 'display_views_value', 10, 2);Về lý thuyết là bạn có thể biết được có bao nhiêu lượt xem đang có cho Bài đăng, Sản phẩm và Trang trên Trang Quản trị WordPress rồi. Nên nếu nhu cầu bạn chỉ có thế thì có thể dừng lại ở đây được rồi. Thưởng thức thôi ^^.
Phần tiếp theo là phần hiển thị cho người dùng họ thấy.
Hiển thị Lượt xem ra ngoài Bài đăng/ Sản phẩm
Ở bước này là tùy chọn. Và mình chỉ cho phép hiển thị ở Trang chi tiết Bài đăng , Sản phẩm. Nếu bạn muốn hiển thị ở Trang thì bạn cần thêm mã sau ngay đằng sau is_singular() Trong mã code mặc định mình chia sẻ thì sẽ hiển thị ở đầu bài đăng hoặc cuối bài đăng.
if (is_singular() || is_page() || !is_front_page() ) {Mã code trên sẽ Hiển thị ở Trang chi tiết Bài đăng , Sản phẩm, Trang và không hiển thị ở Trang chủ.
Hiển thị đầu Bài đăng / Sản phẩm
Để hiển thị đầu Bài đăng / Sản phẩm bạn tiến hành Copy và Dán mã sau dưới Function thêm Cột hiển thị Lượt Xem:
function display_views_count($content)
{
if (is_singular()) {
global $post;
$post_id = $post->ID;
$views = (int) get_post_meta($post_id, 'realdev_views_counts', true);
$views_text = '<div class="post-views-count">Lượt xem: ' . $views . '</div>';
return $views_text . $content;
} else {
return $content;
}
}
add_filter('the_content', 'display_views_count');Hiển thị cuối Bài đăng, Sản phẩm
Để hiển thị ở cuối Bài đăng / Sản phẩm bạn tiến hành Copy và Dán mã sau dưới Function thêm Cột hiển thị Lượt Xem:
function display_views_count($content)
{
if (is_singular()) {
global $post;
$post_id = $post->ID;
$views = (int) get_post_meta($post_id, 'realdev_views_counts', true);
$views_text = '<div class="post-views-count">Lượt xem: ' . $views . '</div>';
return $content . $views_text;
} else {
return $content;
}
}
add_filter('the_content', 'display_views_count');Lưu ý: Chỉ nên sử dụng một trong hai mã trên. Hiển thị Lượt xem ở Đầu hoặc Cuối.

Hiển thị Lượt xem trong Bài đăng / Sản phẩm Nâng cao
Nếu bạn muốn sử dụng riêng bạn chỉ cần thêm hàm tại bất cứ đâu bạn muốn display_views_count() hoặc bạn có thể thêm Shortcode [display_views_count] tại bất cứ đâu bạn cần.
Sử dụng Hàm để Tùy biến trong Trang chi tiết Bài đăng , Sản phẩm
function display_views_count($content)
{
if (is_singular()) {
global $post;
$post_id = $post->ID;
$views = (int) get_post_meta($post_id, 'realdev_views_counts', true);
$views_text = '<div class="post-views-count">Lượt xem: ' . $views . '</div>';
return $views_text . $content;
} else {
return $content;
}
}Khi cần sử dụng bạn chỉ cần gọi display_views_count() là có thể sử dụng để hiển thị trên Trang chi tiết Bài đăng / Sản phẩm chỉ định.
Sử dụng Hàm để hiển thị không phải ở Trang chi tiết Bài đăng , Sản phẩm
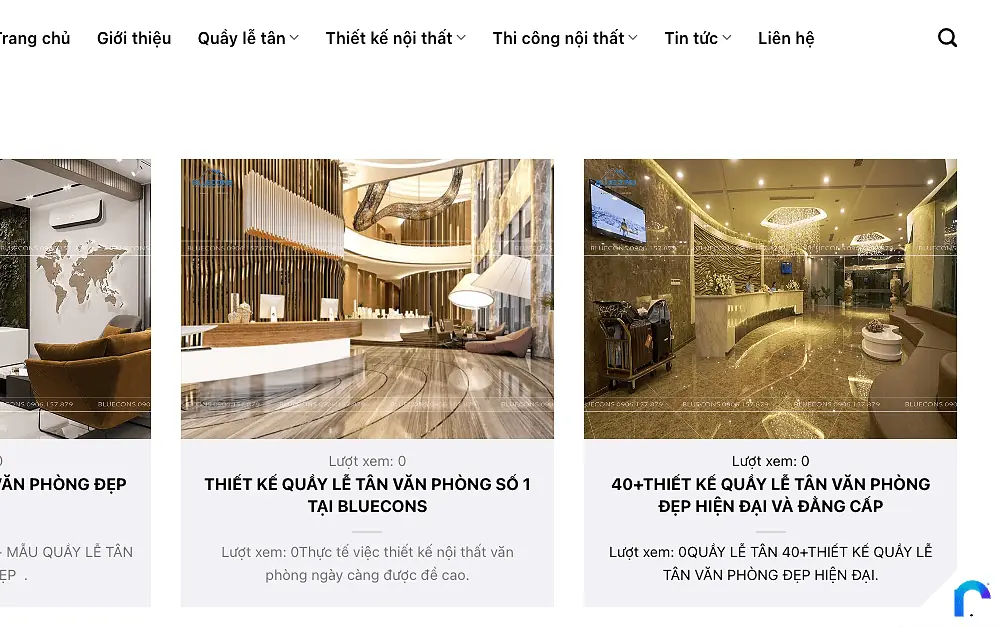
Ví dụ dưới đây mình sẽ hiển thị ở Trang Danh mục bài viết hoặc Trang chủ hoặc Trong vòng lặp Bài viết của Website WordPress sử dụng Theme Flatsome. Vì hiển thị không phải Trang chi tiết nên mình sẽ viết lại mã Function một chút:
function display_views_count_loop()
{
global $post;
$post_id = $post->ID;
$views = (int) get_post_meta($post_id, 'realdev_views_counts', true);
$views_text = '<div class="post-views-count">Lượt xem: ' . $views . '</div>';
echo $views_text;
}
function display_views_count_flatsome(){
display_views_count_loop();
}
add_action('flatsome_blog_post_before', 'display_views_count_flatsome');Thật ra trong ví dụ trên mình viết hơi dài dòng :), chủ yếu để bạn hiểu một hàm có thể sử dụng được ở bất cứ đâu miễn là nó được định nghĩa. Trong ví dụ trên là: display_views_count_loop() hoặc ngay cả display_views_count_flatsome() cũng hoạt động được =)). Vô lý nhưng vô cùng thuyết ‘fụck’ phải không ạ ^^. Dưới đây là mã thu gọn chuẩn chỉ, để hiển thị không phải trang chi tiết:
function display_views_count_loop()
{
global $post;
$post_id = $post->ID;
$views = (int) get_post_meta($post_id, 'realdev_views_counts', true);
$views_text = '<div class="post-views-count">Lượt xem: ' . $views . '</div>';
echo $views_text;
}
add_action('flatsome_blog_post_before', 'display_views_count_loop');Sử dụng Shortcode
Hơi tiếc là mình hơi bận, công việc mình hơi bận không có thời gian chia sẻ Shortcode là gì. Nhưng bạn có thể tìm hiểu trên Internet có nhiều bài đăng nói về Shortcode WordPress. Để sử dụng Shortcode bạn thêm mã code sau vào Functions.php
Đối với Trang chi tiết Bài đăng, Sản phẩm
add_shortcode('display_views_count','display_views_count');Khi sử dụng trong Trang chi tiết thì bạn chỉ cần [display_views_count] để hiển thị theo ý mình tại bất cứ đâu.
Đối với Trang không phải chi trang chi tiết Bài đăng, Sản phẩm
Tất nhiên để tạo một shortcode thì bạn cần có hàm để nó gọi chức năng nên bạn cần sử dụng code trên mà mình đã gửi:
function display_views_count_loop()
{
global $post;
$post_id = $post->ID;
$views = (int) get_post_meta($post_id, 'realdev_views_counts', true);
$views_text = '<div class="post-views-count">Lượt xem: ' . $views . '</div>';
echo $views_text;
}
add_shortcode('display_views_count_loop','display_views_count_loop');Khi sử dụng trong Trang chi tiết thì bạn chỉ cần [display_views_count_loop] để hiển thị theo ý mình tại bất cứ đâu.
Tổng kết
Như vậy là mình đã chia sẻ tới Quý anh chị em và các bạn bài hướng dẫn khá là chi tiết và dễ sử dụng khi chỉ cần Copy Paste là sử dụng. Cách làm đơn giản nhưng cực hiệu quả. Kính chúc Quý anh chị em thành công và áp dụng hiệu quả cho nhu cầu của mình. Trân trọng.!
Lời ngỏ từ RealDev
Để viết lên được một bài đăng tâm huyết thì mình cũng mất rất nhiều thời gian cho việc viết code, viết content, tạo ảnh, thêm các hướng dẫn custom nên đừng tiếc tặng mình một đánh giá, reviews thật lòng nhé. Điều này rất quan trọng vì nó giúp mình có thêm động lực và niềm vui cho đi hơn.!
Các Function / Kiến thức được chia sẻ trên RealDev đều hoàn toàn tham khảo từ các nguồn chính thống của WordPress / Themes và Plugins. Bản thân mình thấy nó có ích và muốn chia sẻ tới nhiều người để hiểu hơn. Hãy sử dụng cẩn thận và chắc chắn nếu bạn có kiến thức về Website WordPress và tránh xung đột các tên Functions. Mọi sự hỗ trợ hãy Comment, để được giúp đỡ.
Chúc một ngày giàu năng lượng và nhiều tốt lành, may mắn đến Bạn và Gia đình.!
Nếu bạn cần mình hỗ trợ thêm, hoặc muốn liên hệ mình làm Dịch vụ nào đó liên quan đến Website WordPress thì mình luôn sẵn sàng phục vụ bạn bằng tất cả cái Tâm và Tầm mình có. Liên hệ mình theo một trong nhiều phương cách dưới đây:
- Hotline: 0907.648.555
- Facebook: https://www.facebook.com/TuNguoiTruyenLua/
- Zalo: https://zalo.me/vinhminhdao
Thân mến và Trân trọng tín nhiệm của Bạn.!


Bài viết rất hay, cảm ơn Tác giả.