Font Awesome Free và Pro cho WordPress Toàn Tập là bài đăng tâm huyết chia sẻ từ cơ bản đến chuyên sâu của RealDev. Giúp cho đại đa số mọi người hiểu về Font Awesome và cách sử dụng Font Awesome bản Free cũng như bản Pro. Nào cùng RealDev bắt đầu nhé ^^

Font Awesome Toàn Tập bắt đầu từ tìm hiểu Font Awesome là gì.?
Font Awesome là sản phẩm của các Lập trình viên đến từ Nước Mỹ cùng các cộng tác viên trên toàn thế giới. Ngôn ngữ sử dụng cho Font Awesome bao gồm CSS, SCSS, LESS, SVG, JavaScript, Metadata, và hai dạng font là OTF và TTF. Font Awesome chia ra hai dạng sử dụng là cho Desktop và Website, trong đó:
- Desktop gồm có Metadata, SVG và Fonts OTF, TTF.
- Website gồm có CSS, SCSS, SVG, Javascript, Metadata, và fonts là TTF.
Với Website thông thường khi sử dụng, các nhà lập trình viên thường ưu tiên sử dụng dạng hiển thị CSS. Do tính chất dễ tùy biến và ghi đè, cũng như dễ dàng nâng cấp trong tương lai.
Có bao nhiêu loại Font Awesome
Có 02 loại Font Awesome bao gồm:
- Font Awesome bản Free (Miễn phí). Phí sử dụng và duy trì là miễn phí.
- Font Awesome bản Pro. Phí sử dụng cho bản Pro năm đầu là 79$ gia hạn năm thứ 2 là 99$. Với bản Pro Max là 499$.
Font Awesome có bao nhiêu biến thể (Variants Font).?
Font Awesome có tổng cộng 03 biến thể dưới đây:
- Font Awesome Classic
- Font Awesome Sharp
- Font Awesome Brands
Font Awesome Classic là gì.?
Font Awesome Classic là phiên bản Phổ biến và thông dụng nhất của Font Awesome. Biến thể Classic hỗ trợ tất cả các Kiểu dáng (Style) mà Font Awesome có.
Font Awesome Sharp là gì.?
Font Awesome Sharp là phiên bản không bo góc, thiên về sắc nét các cạnh giao tiếp nhau của Icon Font. Biến thể Sharp chỉ hỗ trợ Kiểu dáng (Style) là Solid.
Font Awesome Brands là gì.?
Font Awesome Brands là phiên bản trình bày các LOGO của các nhãn hiệu nổi tiếng. Ví dụ: Google, Facebook, Meta, Messenger, Microsoft, Tiktok … Biến thể Brands không hỗ trợ các Kiểu dáng (Style).
Font Awesome có bao nhiêu kiểu dáng (Font Awesome Style).?
Font Awesome có tổng cộng 05 kiểu dáng (Style) bao gồm:
- Duotone
- Light
- Regular
- Solid
- Thin
Tuy nhiên các Style ở trên sẽ được phân cấp theo phiên bản sử dụng là Free hay Pro. Nếu bạn đang băn khoăn thì đừng lo, mình có giải đáp ngay bây giờ cho bạn. ^^
Font Awesome Free được sử dụng những gì.?
Font Awesome Free được sử dụng 03 biến thể là Classic, Sharp, Brands. Tuy nhiên sẽ bị giới hạn ở thuộc tính font-weight: 900; cho Kiểu dáng (Style) Solid và font-weight: 400; với Kiểu dáng (Style) Regular và Biến thể Brands , cũng như là giới hạn một số Icon Font Style. Ngoài ra, Font Awesome bản Free sẽ được dùng 02 Kiểu dáng (Style) là Regular và Solid
Font Awesome Pro được sử dụng những gì.?
Font Awesome Pro được sử dụng đầy đủ các biến thể là: Classic, Sharp, Brands . Một điều quan trọng nữa là Font Awesome Pro sẽ không giới hạn font-weight vì thế Bạn có thể sử dụng tất các các thuộc tính font-weight mà Font Awesome Pro có sẵn. Ngoài ra, Font Awesome bản Pro sẽ dùng được toàn bộ các Kiểu dáng (Style) là: Duotone, Light, Regular, Solid, Thin.
Cách tích hợp Font Awesome Free vào Website WordPress
Có 03 cách tích hợp Font Awesome Free vào Website WordPress bao gồm:
- Sử dụng tệp Font trong thư mục Themes
- Sử dụng Plugin Font Awesome
- Sử dụng Function trong function.php của Theme đang hoạt động
1: Thêm Font Awesome Free vào Website WordPress sử dụng tệp Font trong thư mục Themes/Fonts
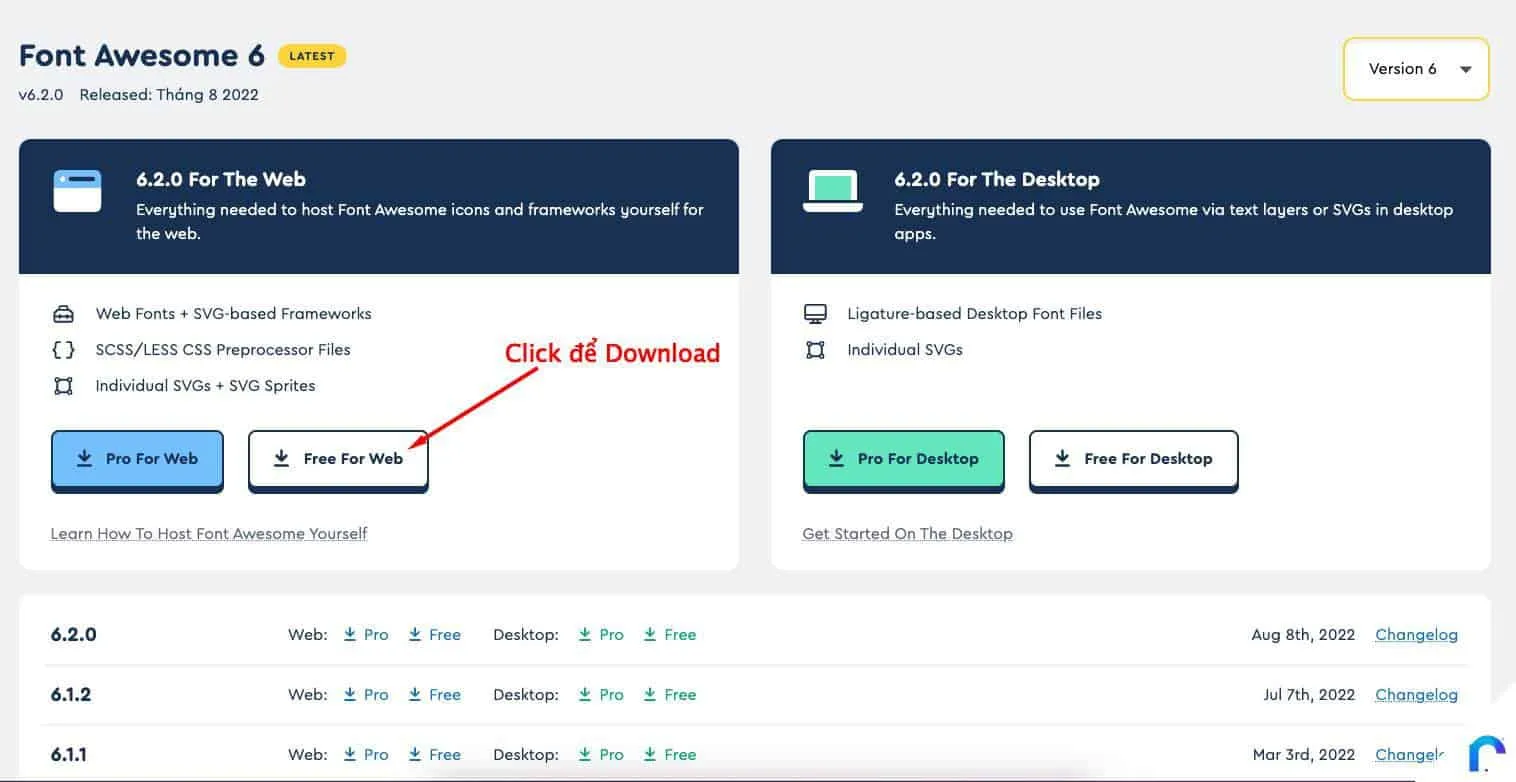
Bước 1: Để sử dụng cách này. Trước hết bạn cần truy cập vào đường dẫn sau và tải Font Awesome Free bản mới nhất về:
Bước 2: Bạn cuộn trang đến đoạn như hình vào Click vào Free For Web.

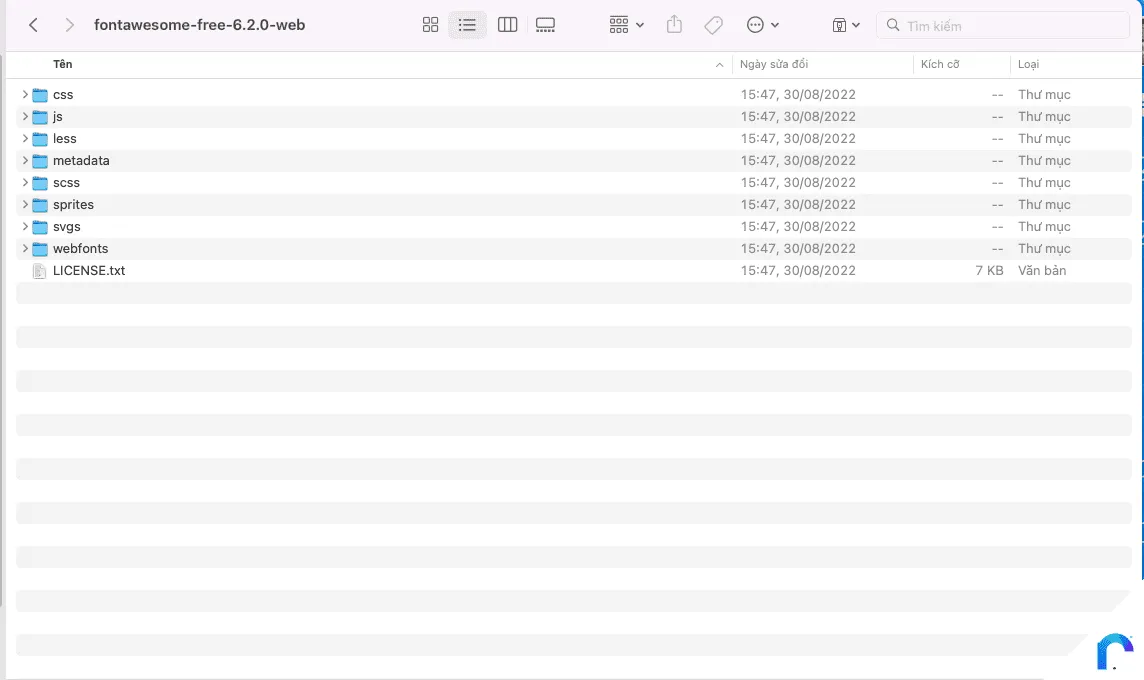
Bước 3: Sau khi Download về Bạn giải nén tệp .zip mới tải về và ta được như hình dưới

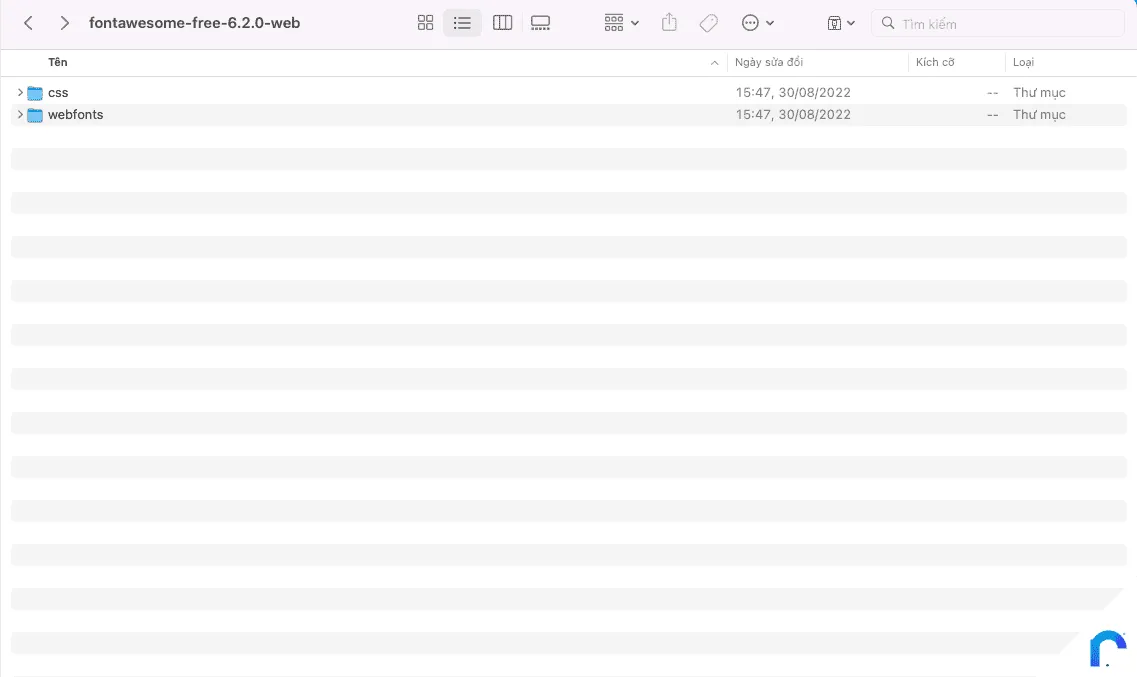
Bước 4: Chúng ta xóa hết các thư mục trong Folder chỉ để lại 02 thư mục là CSS và WEBFONTS. Bạn có thể tham khảo hình dưới.

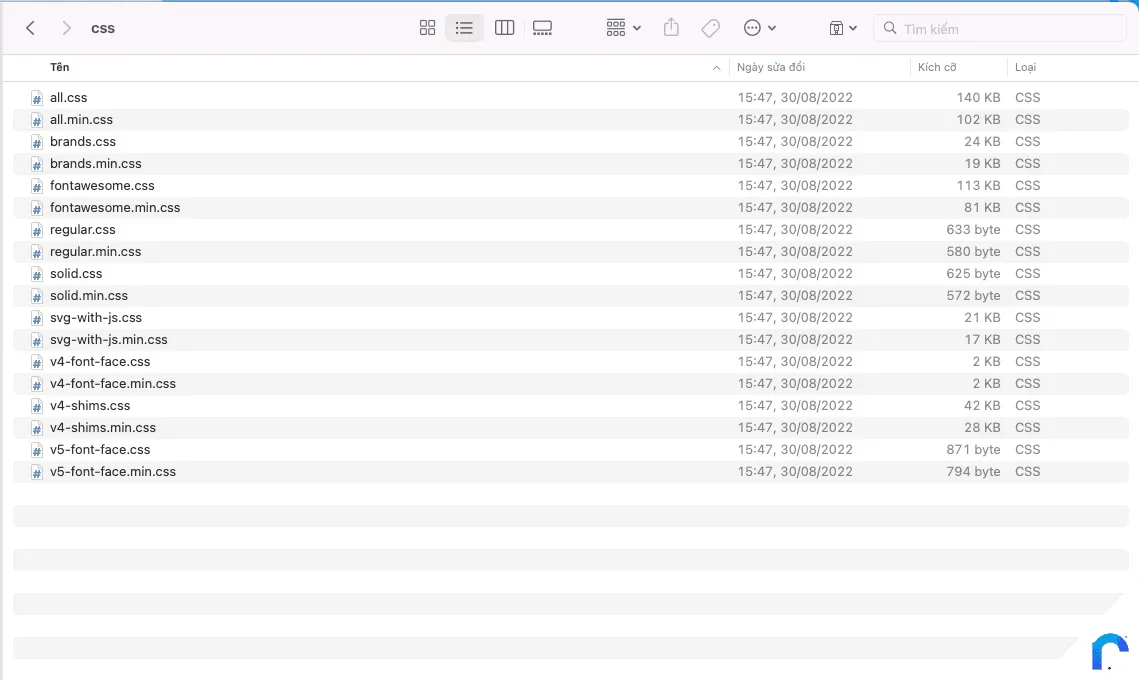
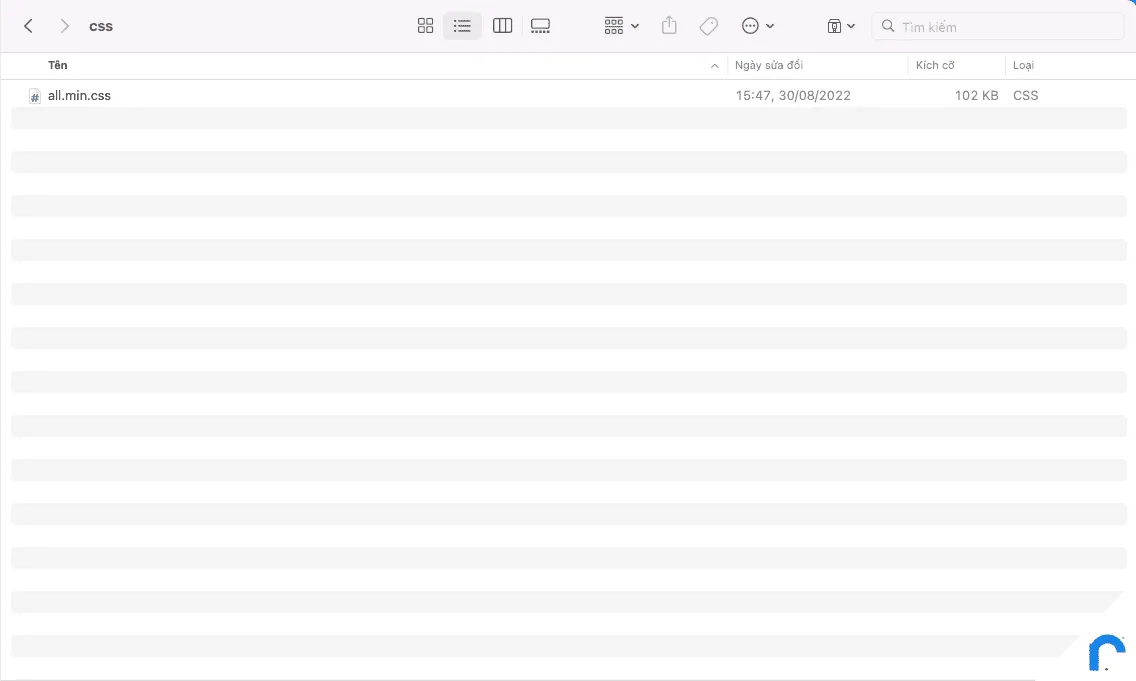
Bước 5: Truy cập vào Folder CSS và xóa hết các file .css chỉ giữ lại all.min.css


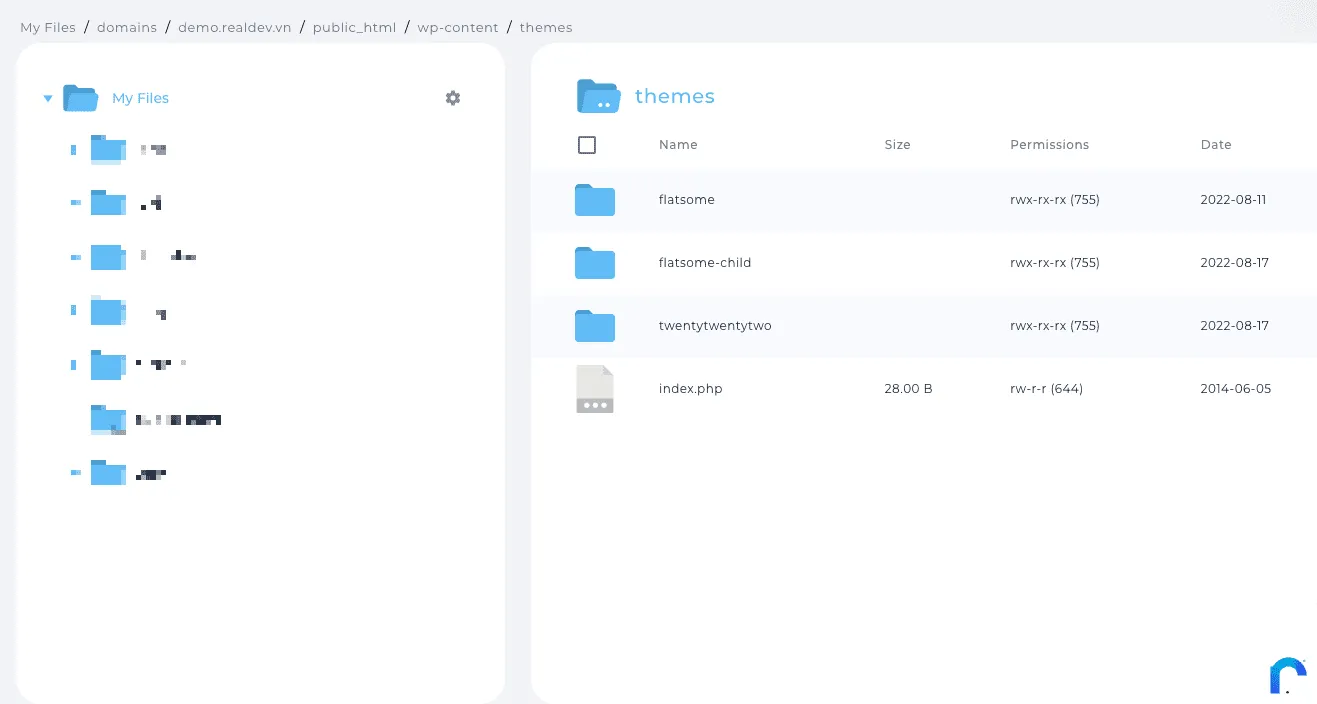
Bước 6: Truy cập vào Hosting / VPS và tới Folder Theme đang hoạt động. Hãy nhớ Folder theme đang hoạt động bạn nhé ^^

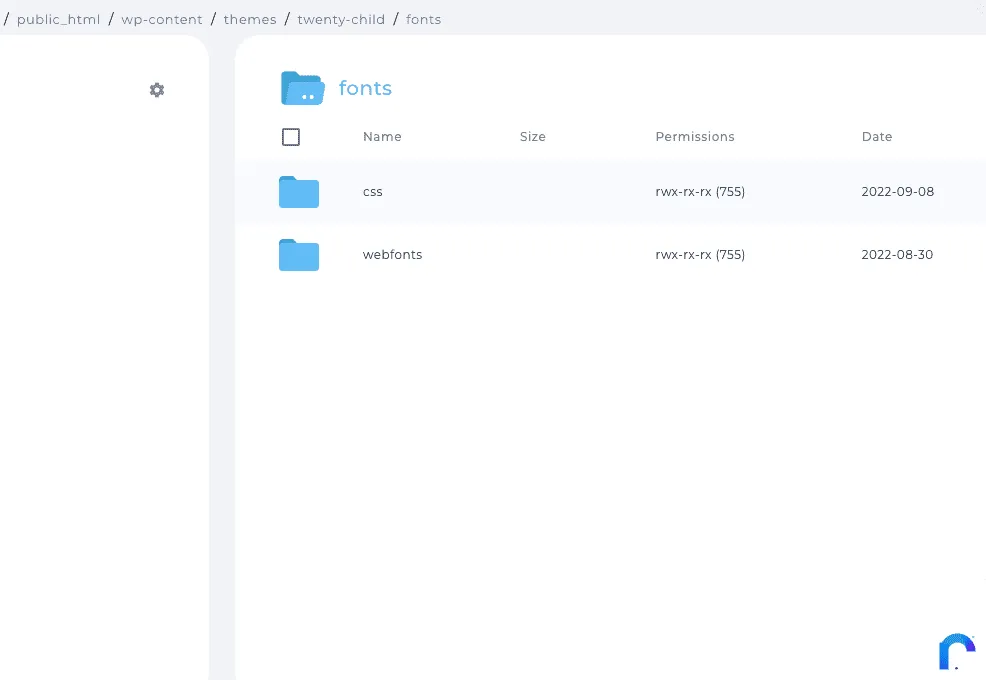
Bước 7: Tạo Folder và đặt tên cho Folder là fonts

Bước 8: Uploads folder css và webfonts lên Hosting / VPS
Mẹo: Folder trên Máy tính bạn nén thành File ZIP và upload lên Hosting / VPS rồi giải nén ra là được.

Bước 9: Bạn tiến hành Copy và dán đoạn code sau vào Footer với một trong 3 cách dưới đây:
- Cách 1: Với Flatsome bạn vào vị trí Theme Flatsome bạn truy cập: Flatsome / Advanced / Global Settings
- Cách 2: Với các Themes khác không hỗ trợ, bạn sử dụng Plugin Insert Header And Footer
- Cách 3: Sử dụng function trong Functions.php
RealDev sẽ hướng dẫn Bạn cả 3 cách trên, không lo nhé ^^
Với cách 1 và Cách 2. Bạn Copy Code sau và dán vào các vị trí mà RealDev đã hướng dẫn:
<link href="<?php bloginfo('template_directory'); ?>/fonts/css/all.min.css" rel="stylesheet">Với Cách thứ 3. Bạn truy cập vào Giao diện (Themes) / Theme File Editor / functions.php vào kéo xuống dưới cùng của tệp functions của Bạn. Lý do kéo xuống cuối cùng là để không ảnh hưởng đến các function khác đang có. Bạn tiến hành Copy code và dán vào tệp functions.php và lưu lại
function r_add_fontawesome_link(){
echo '<link href=" '.bloginfo('template_directory').'/fonts/css/all.min.css" rel="stylesheet">';
}
add_action('wp_footer','r_add_fontawesome_link');Bước 10: Bạn tiến hành thêm Font Awesome vào Website của bạn, vì đến bước này Website của bạn đã load được Font Awesome.
2: Thêm Font Awesome vào Website sử dụng Plugin
Cách này RealDev không khuyến khích cho lắm vì phải cài đặt Plugin. Vì mỗi một plugin được cài vào Website là lại có một cánh cổng được sinh ra. Nhà nhiều cổng thì không tốt cho bảo mật. Chúng ta nên chọn các cách dễ dàng và hiệu quả hơn.
Để cài đặt Plugin Font Awesome chúng ta làm các Bước sau đây:
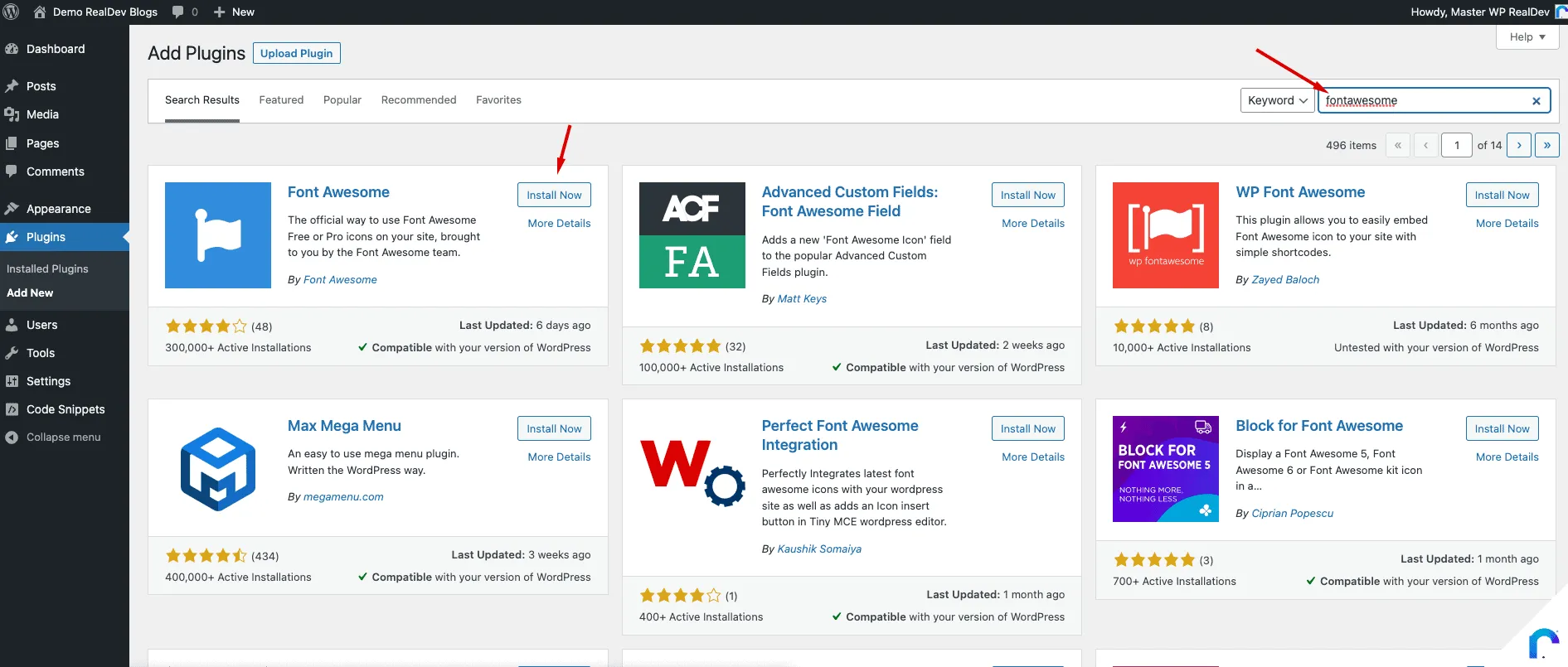
Bước 1: Truy cập vào Plugins / Thêm mới (Add new)
Bước 2: Trong giao diện trang cài mới plugin. Ta gõ vào khung tìm kiếm với nội dung: font awesome và nhấn Install Now (Cài đặt). Sau khi cài đặt thành công chúng ta nhấn Kích hoạt.

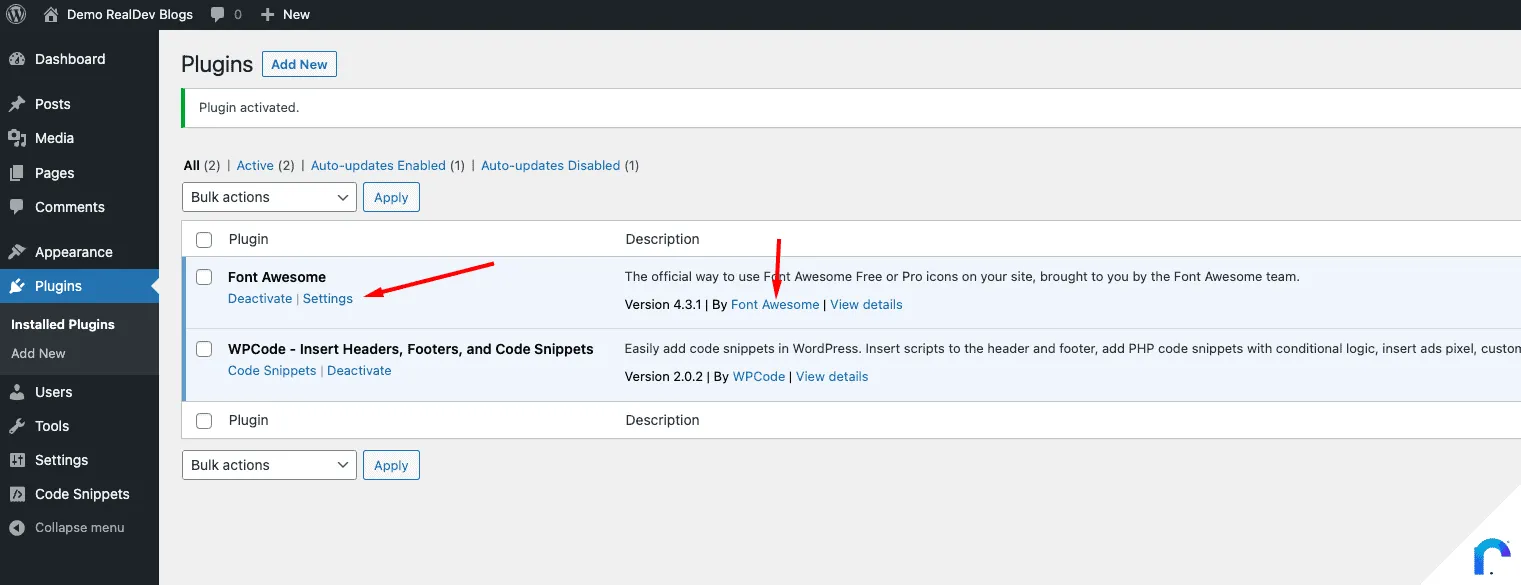
Bước 3: Sau khi kích hoạt sẽ về trang Plugin của WordPress. Bạn Click chuột vào Settings

Ghi chú: Các Plugin mình show ở trang Demo RealDev không phải là Plugin mình thường sử dụng. Mình cài là để hướng dẫn dễ nhất tới các anh em chưa biết nhiều. Vì thế anh em có học nhau cái gì thì học có chọn lọc. Đừng thấy gì cũng bê về Website của mình thành ra lại dở ^^
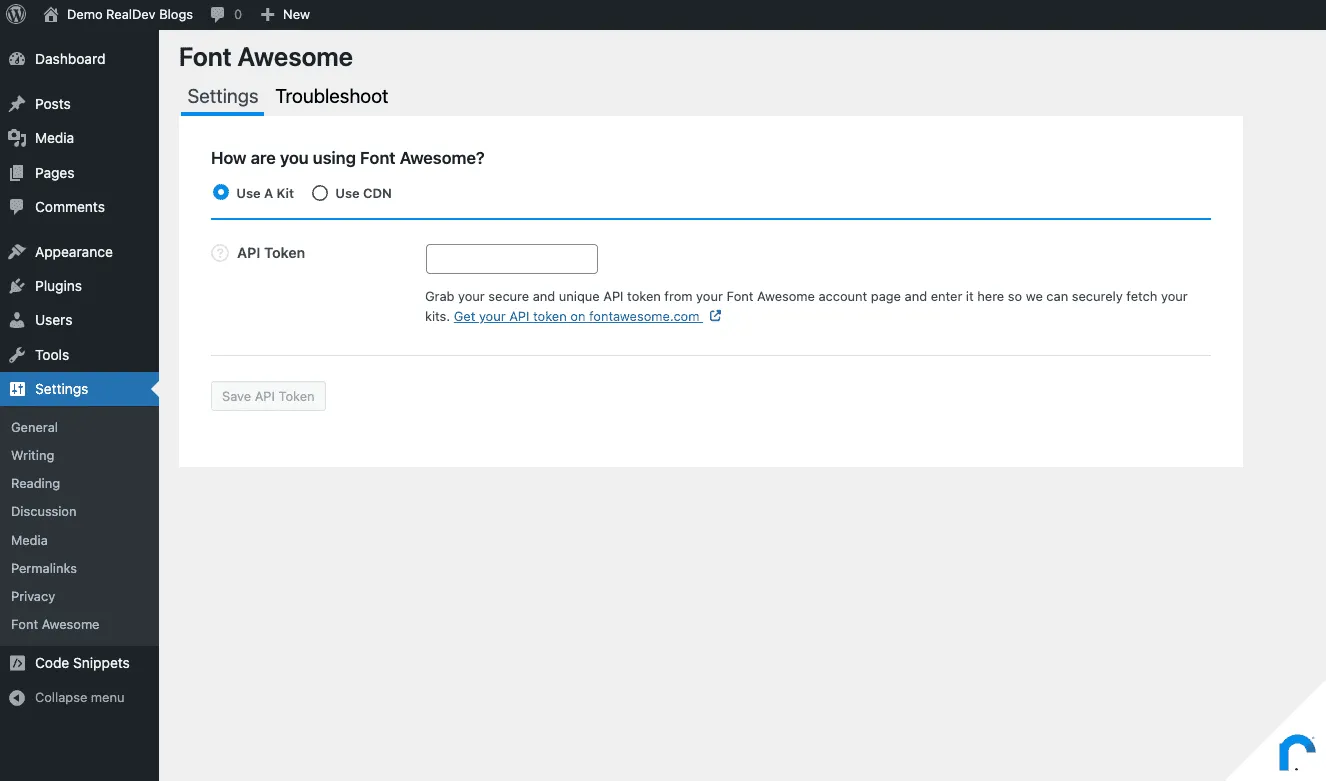
Bước 4: Tại trang thiết lập (Settings). Bạn chuyển sang Tab Use a Kit

Tạo trang này bạn nhấn vào link Get your API token on fontawesome.com Nếu bạn có tài khoản, vui lòng đăng nhập để sử dụng, nếu chưa có, bạn nên tạo một tài khoản.
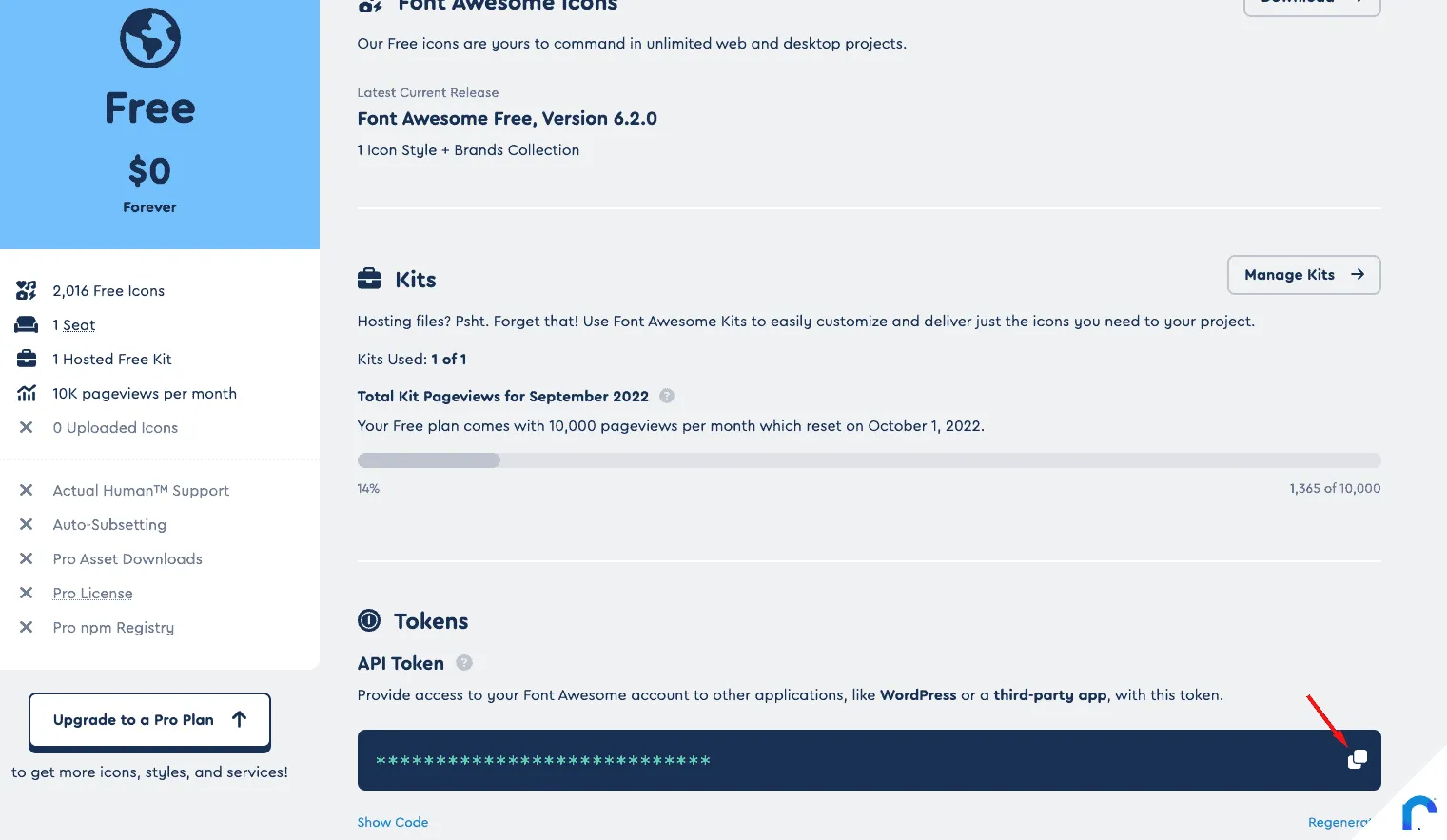
Bước 5: Sau khi đăng ký / đăng nhập trên trang FontAwesome. Bạn cuộn chuột xuống đến API Tokens để sao chép mã API về Website của bạn.

Nếu anh em thấy quá phức tạp khâu tạo tài khoản. RealDev Tặng anh em mã API của mình. Nó là Free và được tối đa 10.000 lượt load trang trên tháng.
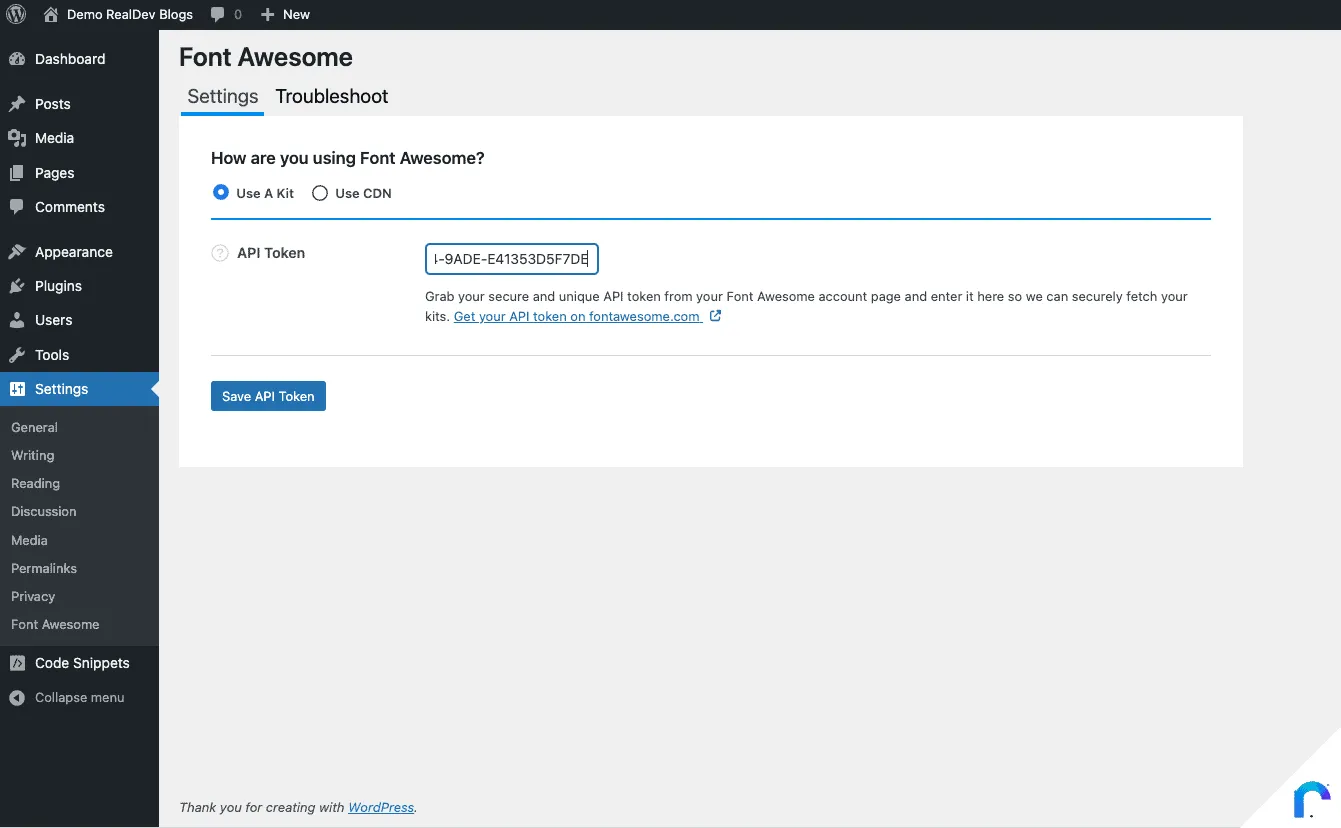
7FCCFF81-F219-4384-9ADE-E41353D5F7DEBước 6: Dán API Tokens mới sao chép vào trang Setting của Font Awesome Plugin. Nhấn vào Save API Token để lưu lại

Bước 7: Bạn tiến hành thêm Font Awesome vào Website của bạn, vì đến bước này Website của bạn đã load được Font Awesome.
3: Thêm Font Awesome vào Website WordPress sử dụng Function
Cách này có vẻ nhàn nhất ^^. Bạn chỉ việc Copy Paste là có thể sử dụng rồi. Mình cũng đã có hướng dẫn ở bài viết Functions.php WordPress Toàn Tập bạn có thể tham khảo nhé.
Để sử dụng Bạn truy cập vào Giao diện (Themes) / Theme File Editor / functions.php vào kéo xuống dưới cùng của tệp functions của Bạn. Lý do kéo xuống cuối cùng là để không ảnh hưởng đến các function khác đang có. Bạn tiến hành Copy code và dán vào tệp functions.php và lưu lại.
//RealDev Enqueeue FontAwesome 6 Free
add_action('wp_footer', function(){
echo '<link rel="stylesheet preload" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css" as="style" integrity="sha512-KfkfwYDsLkIlwQp6LFnl8zNdLGxu9YAA1QvwINks4PhcElQSvqcyVLLD9aMhXd13uQjoXtEKNosOWaZqXgel0g==" crossorigin="anonymous" referrerpolicy="no-referrer" />';
});Cách tích hợp Font Awesome 6 Pro vào Website
Với Font Awesome 6 Pro thì bạn làm theo hướng dẫn y chang như cách 1 là Upload lên Hosting/ VPS bạn nhé.
Mình đã từng làm Video hướng dẫn và link tải Font Awesome Pro trong Video bạn nhé.
Các cách sử dụng Font Awesome một cách hiệu quả, chuyên nghiệp
Sau khi đã nhúng Font Awesome vào Website thành công, thì chúng ta sẽ tiến hành sử dụng làm sao cho hiệu quả nhất.
Để hiển thị Font Awesome trên Website của bạn chúng ta có 02 cách:
- Cách 1: Sử dụng thẻ HTML
- Cách 2: Sử dụng Kiểu dáng (Style) CSS
Hiển thị Font Awesome bằng thẻ HTML
Trước hết dù là HTML hay CSS thì bạn đều cần truy cập vào https://fontawesome.com/search .
Lưu ý: Để không bị “Copy hết mình – Hiển thị hết hồn” thì bạn hãy Click vào Bộ lọc Free để chỉ hiển thị các Font Icon bản Free thôi nhé ^^. Còn với bản Pro thì quẩy đê anh em ơi, ngại gì vết bẩn, nhạc nào cũng nhảy được nhé.

Sau khi bạn gõ vào tìm kiếm và nhấn Enter. Kết quả sẽ hiển thị ra các icon đúng hoặc gần đúng với ý bạn nhất.
MẸO: Sử dụng tìm kiếm bằng tiếng Anh nhé. Chứ 1 em, 2 em là ko đúng ý tìm đâu nhé. Ví dụ: Người dùng / Tác giả thì gõ “User” nhé ^^
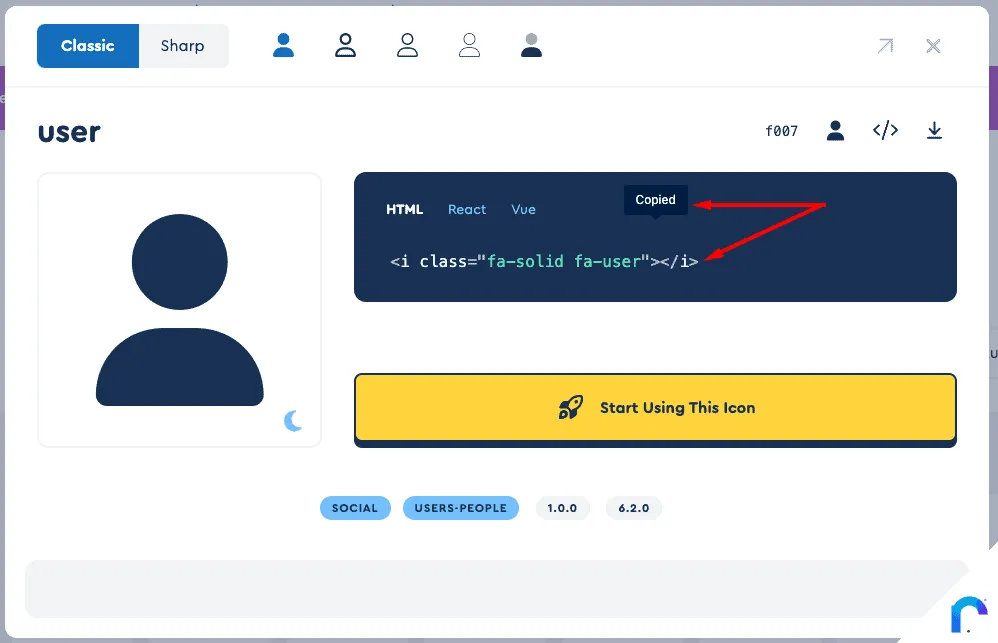
Sau đó bạn Click vào hình icon bạn muốn và click vào thẻ HTML để Copy. Xem hình minh họa cho dễ hiểu nhé ^^

Ví dụ RealDev copy một số thể loại Font Awesome Free và dán vào bài viết / code dưới dạng HTML
<i class="fa-solid fa-house"></i>
<i class="fa-solid fa-magnifying-glass"></i>
<i class="fa-solid fa-user"></i>
<i class="fa-regular fa-user"></i>
<i class="fa-brands fa-facebook"></i>
<i class="fa-solid fa-check"></i>
<i class="fa-solid fa-download"></i>
<i class="fa-brands fa-twitter"></i>
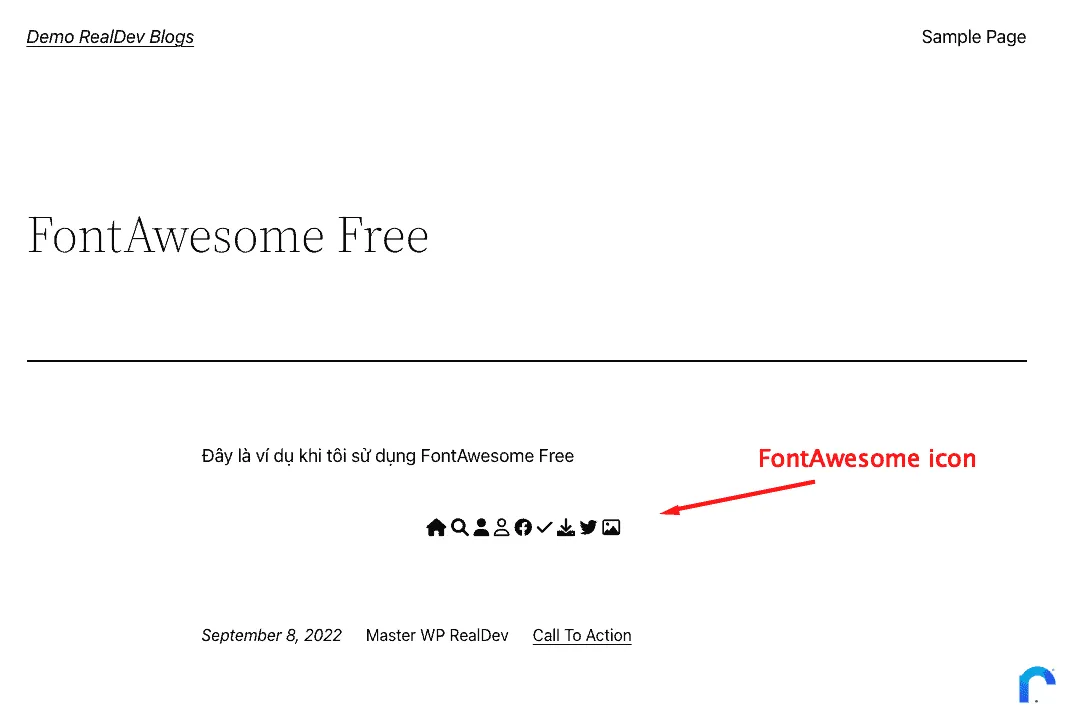
<i class="fa-regular fa-image"></i>Kết quả sẽ được như sau:

Bạn có thể xem link mình đăng bài trong hình ở đây:
Hiển thị Font Awesome bằng CSS
Như mình nói ở trên: “Trước hết dù là HTML hay CSS thì bạn đều cần truy cập vào https://fontawesome.com/search”
<ul class="realdev_fontawesome-css">
<li class="parent">Ba là cây nến vàng</li>
<li class="mother">Mẹ là cây nến xanh</li>
<li class="son">Con là cây nến hồng</li>
<li>Ba ngọn nến lung linh</li>
<li>la là lá la la</li>
<li class="fired">Cháy hết một căn nhà ^^</li>
</ul>Mình sẽ thêm đoạn HTML với class cho thẻ cha ul là realdev_fontawesome-css và tiến hành thêm một số mã icon để hiển thị Font Awesome thông qua CSS.
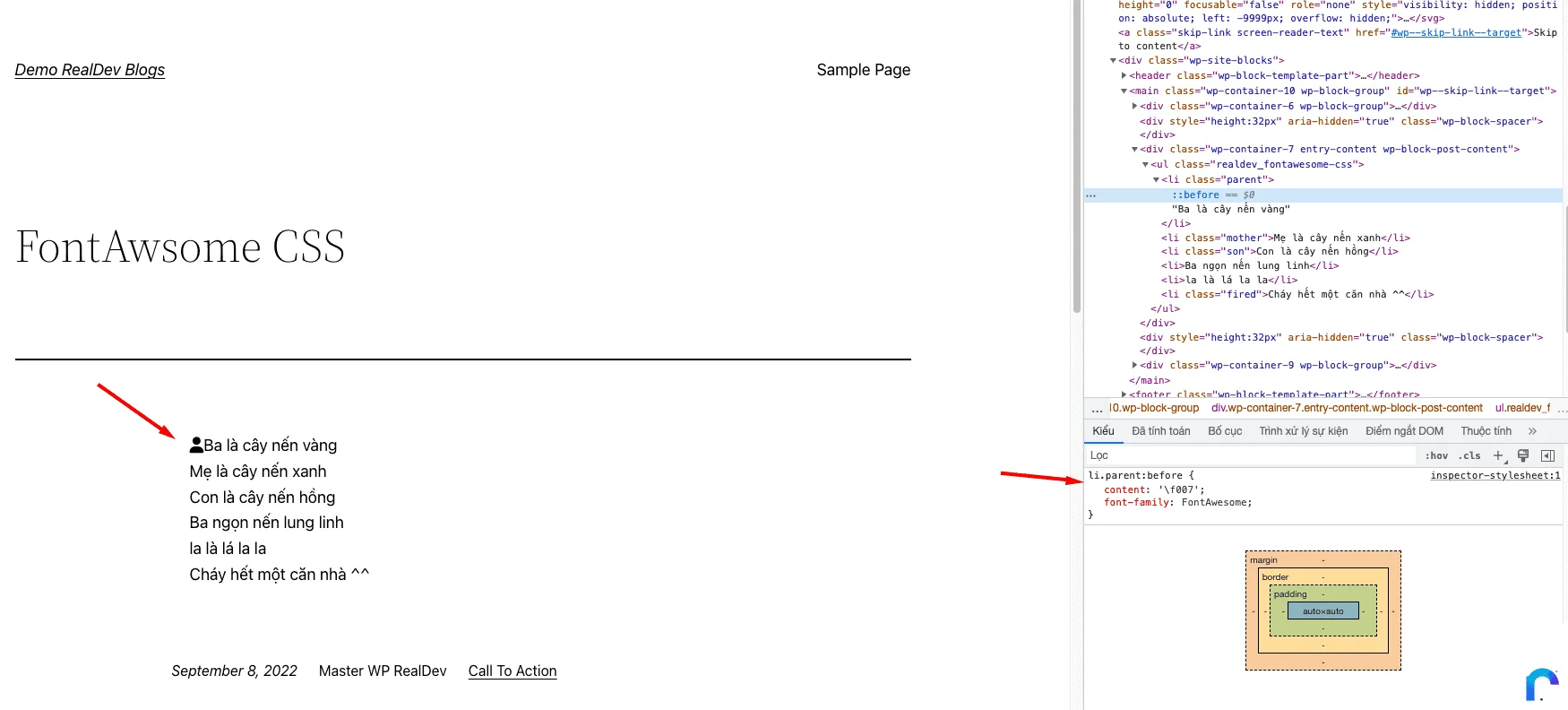
Để CSS cho thẻ li đầu tiên có nội dung <li>Ba là cây nến vàng</li> thì mình sẽ sử dụng CSS cho class là .parent . Và gán vào phía trước với css pseudo là :before cho icon là user có mã là f007

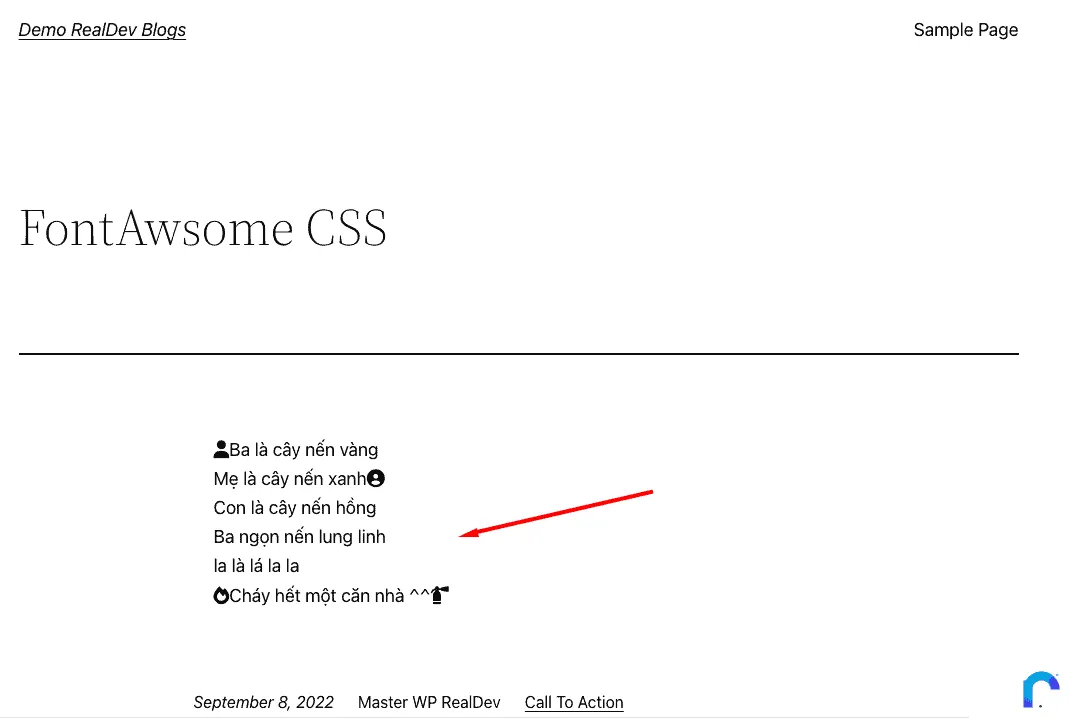
Kết quả ta sẽ nhận được như thế này:

Lưu ý: Font Awesome thêm bằng CSS chủ yếu qua :before và :after. Vì vậy nó cần thuộc tính content: ”; Và trong mỗi mã HTML thì bạn cần bọc chúng bằng dấu phẩy đơn ‘ ‘ hoặc phẩy kép ” “
Điều thứ 2 là luôn luôn phải có dấu trước mã icon font ví du: content: ‘f2bd’;
Một điều quan trọng là bạn bắt buộc phải khai báo thuộc tính font-family: FontAwesome; để có thể hiển thị icon đúng ý.
Bạn có thể thêm với CSS :before và :after bạn nhé.

Tổng kết
Vậy là RealDev đã dành ra mấy tiếng đồng hồ để viết bài chia sẻ Font Awesome Toàn Tập tới Quý anh chị và các bạn. Hi vọng nhận được sự ủng hộ của mọi người ^^. Thực ra, Font Awesome thêm vào Website cực kỳ dễ, không khó. Cái khó là tư duy thẩm mỹ của bạn đến đâu thì bạn sẽ có website đẹp đến đó.
Lời ngỏ từ RealDev
Để viết lên được một bài đăng tâm huyết thì mình cũng mất rất nhiều thời gian cho việc viết code, viết content, tạo ảnh, thêm các hướng dẫn custom nên đừng tiếc tặng mình một đánh giá, reviews thật lòng nhé. Điều này rất quan trọng vì nó giúp mình có thêm động lực và niềm vui cho đi hơn.!
Các Function / Kiến thức được chia sẻ trên RealDev đều hoàn toàn tham khảo từ các nguồn chính thống của WordPress / Themes và Plugins. Bản thân mình thấy nó có ích và muốn chia sẻ tới nhiều người để hiểu hơn. Hãy sử dụng cẩn thận và chắc chắn nếu bạn có kiến thức về Website WordPress và tránh xung đột các tên Functions. Mọi sự hỗ trợ hãy Comment, để được giúp đỡ.
Chúc một ngày giàu năng lượng và nhiều tốt lành, may mắn đến Bạn và Gia đình.!
Nếu bạn cần mình hỗ trợ thêm, hoặc muốn liên hệ mình làm Dịch vụ nào đó liên quan đến Website WordPress thì mình luôn sẵn sàng phục vụ bạn bằng tất cả cái Tâm và Tầm mình có. Liên hệ mình theo một trong nhiều phương cách dưới đây:
- Hotline: 0907.648.555
- Facebook: https://www.facebook.com/TuNguoiTruyenLua/
- Zalo: https://zalo.me/vinhminhdao
Thân mến và Trân trọng tín nhiệm của Bạn.!


Thiếu cái thêm font awesome bằng unicode css nữa là toàn tập =)
Trong bài có rồi mà bác ơi 😀